
Atom is a fantastic IDE, especially for front-end developers. Read on to learn which are the must have and best atom packages for front-end developers.
(Last Updated October 2019)
One of Atom’s best features is the ability to extend its functionality using plugins, packages and themes created by its awesome community of developers.
Here’s the TL;DR of my top picks for best Atom packages for front-end developers:
- Minimap
- Pigments
- HTML Autocomplete
- File Icons
- Linter
- React.js Support
- Autocomplete HTML Entities
- Prettier For Atom
There are plenty of packages to choose from, which can be quite daunting. Which ones should you install to improve your front-end development workflow? Well, listen up, because I’m about to drop my best Atom packages.
I’ve been a huge fan of Atom since it was released three years ago. Atom is created and maintained by the fantastic team at Github (now Microsoft), Atom is a free and open source text editor with out-of-the-box Git and Github integration.
Over the years as a front-end developer, I’ve perfected my Atom setup. In fact, I believe configuring and tailoring your IDE to you is one of the most important aspects of being a great developer!
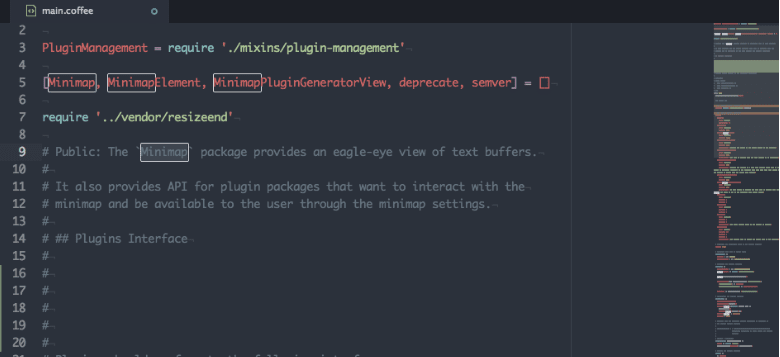
Minimap
Picture the scene: You’re driving around a big city like New York and you don’t have Google maps or a physical map on hand. You’d be lost, wouldn’t you?

Now imagine you’ve opened up a 900 line JavaScript file and you don’t have a minimap. You only get to see a fraction of the codebase at a time and have to remember where certain functions are inside of the file. Sure, you could do a find for the function name, but it’s quicker to navigate a file when you have the big picture view.
That’s exactly what Minimap package does. It adds a sidebar to the right of Atom showing you apreview of the file that’s currently opened. Give it a try, it’ll revolutionize how you navigate a file!
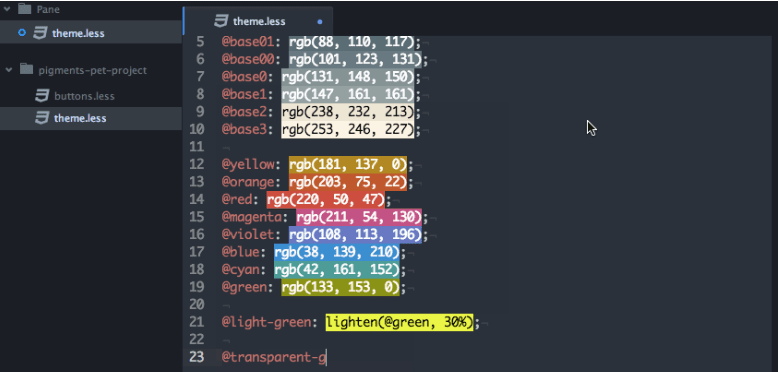
Pigments
As front-end developers, we’ll often be designing user interfaces (I know that’s a UI designer’s job, but sometimes we have to do it!).
Therefore, one of my favorite packages helps me see what color I’m referencing in my CSS code.

Pigment is a fantastic little package that highlights a CSS color value in the color that it is. Genius, yet so useful.
Especially considering the only Hex values I’ve ever been able to remember are for white and black: #FFF and #000. Wait, or is it the other way round?
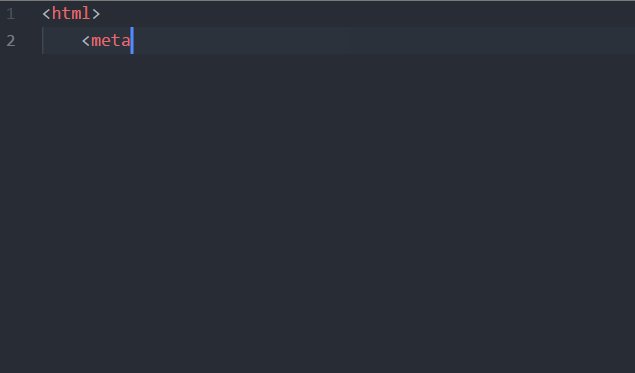
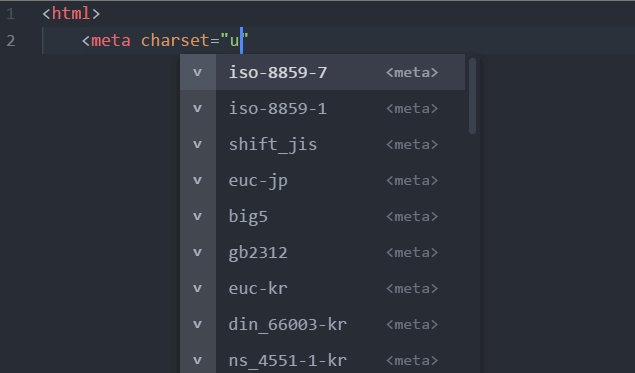
HTML Autocomplete
Let’s begin with an absolute must have atom package: the HTML Autocomplete package. A front-end dev will without a doubt be writing HTML, and therefore this is an absolute
On average, a typical front-end developer will spend four days a year typing out HTML tags in full.
Ok, that last statistic was made up, but it sounds about right, doesn’t it? Every saved keystroke adds up to time that could be spent posting cat gifs in your company’s Slack channel.

This package will save you time, energy, and brain power. Get this package installed ASAP.
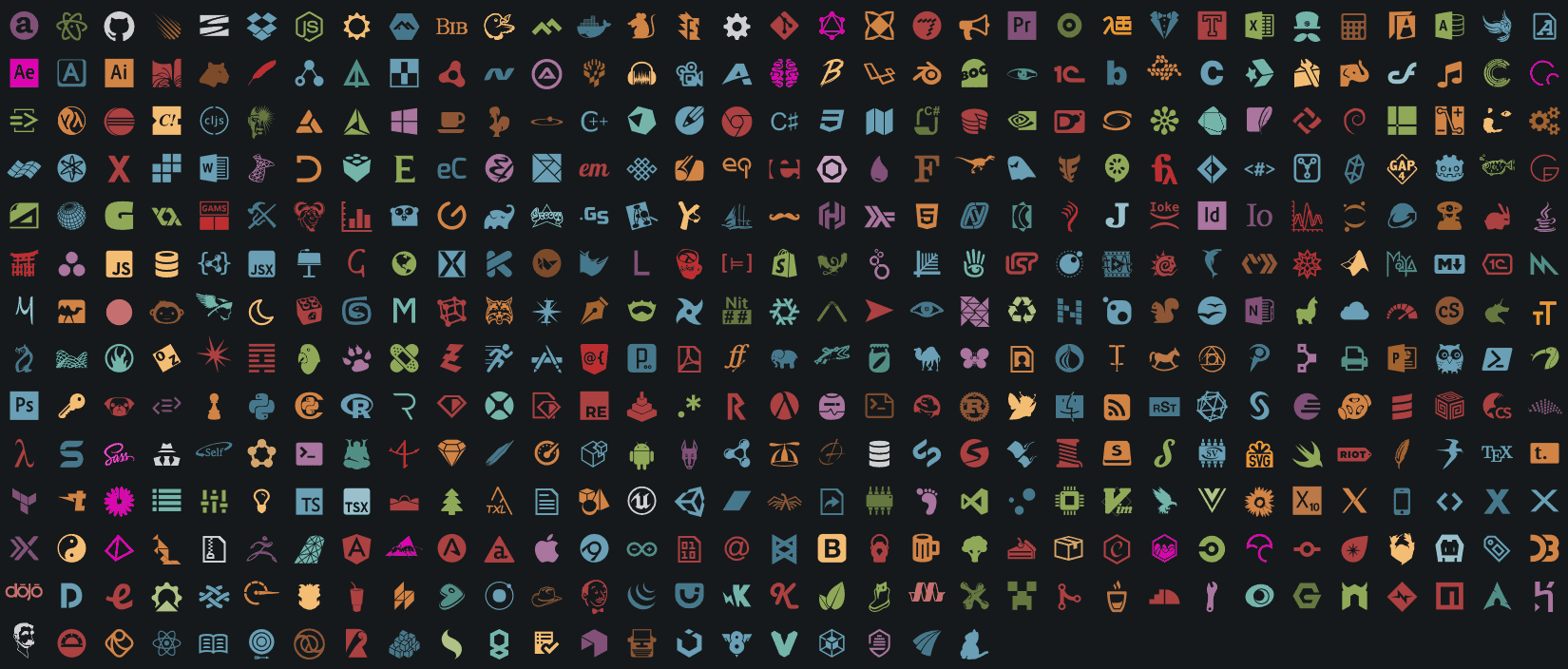
File Icons
Although I was kidding with that last statistic, you will be spending at least a couple of hours a day in Atom. As a result, you’ll want to dress it up a little.
File Icons does just that. It gives your tree view (left panel) a splash of color with a nice looking icon based on the file type. As a result, you’ll be able to easily distinguish your CSS files from your JS files, and so on.

Linter
Before using a linter, I was an O.K developer. I’d happily write JavaScript without any type of feedback mechanism for my syntax.
That all changed after I installed a linter. I noticed a huge increase in my skill, technique, and productivity.
A linter will flag up any syntax errors, bugs, and stylistic issues with your code as you write it. It catches any syntactic issues before your browser
The best thing about a linter is that there is a myriad of configuration files available to download, such as the incredibly popular Airbnb ES6 config.
Although there are multiple linter packages, Linter is my choice, and one of the best Atom packages for
React.js Support
If like me you’re obsessed with React, you’re going to love this next Atom package.
Complete with handy React code snippets, syntax highlighting and autocomplete, React.js support is an absolute must for the React enthusiasts who use Atom.
Autocomplete HTML Entities
Although Atom comes with out-of-the-box support for HTML autocomplete, the Autocomplete HTML Entities package adds syntax support expected by a developer who writes HTML all day.
Prettier for Atom
Prettier is a code
If you’re a solo developer working on a hobby project, Prettier probably isn’t going to provide you much value. However, if you’re part of a team of devs, consistency in your coding style provide a lot of value to your team when you’re working on the same codebase.
Wrapping Up
So there you have it! My top Atom packages for front end developers.
I’ll be updating this list when I add another tool to my Atom tool belt. In the meantime, don’t forget to subscribe to my mailing list to get the latest articles straight to your inbox.
See you next time!
💬 Leave a comment