this keyword is often very confusing for people who are new to Javascript. I’ll try to explain how this works in different scenarios in this article.
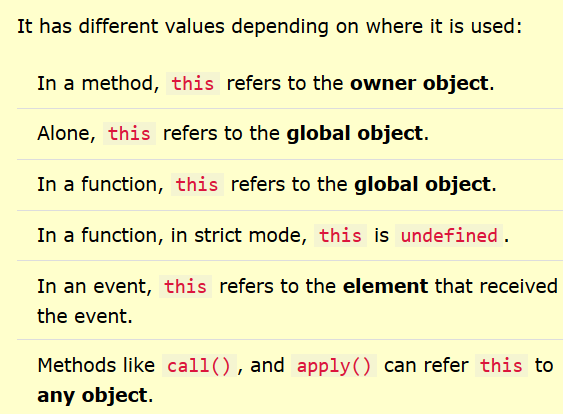
this:
Javascript this keyword refers to the object it belongs to.

-this in a method:
In an object method, this refers to the owner of the method.
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
In the example above, this refers to the person object.
The person object is the owner of the fullName method.
-this alone:
When used alone, the owner is the global object, so this refers to the global object.
In a browser window, the global object is [object Window].
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example, <b>this</b> refers to the window Object:</p>
<p id="demo"></p>
<script>
var x = this;
document.getElementById("demo").innerHTML = x;//output : [object Window]
</script>
</body>
</html>
-this in a function (default):
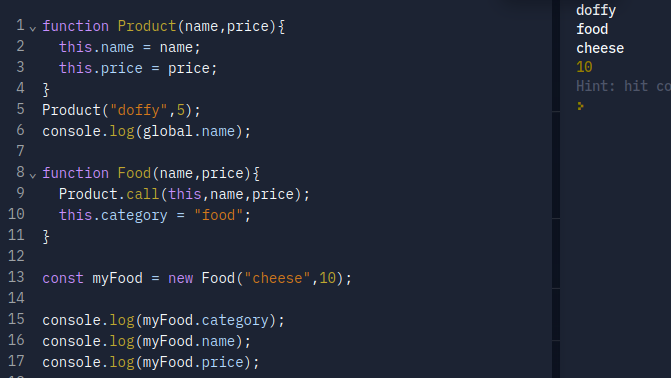
In a Javascript function, the function’s owner is the default binding for this. So, this refers to the global object (node: global, web: window). In Javascript, we can define a function and call it a normal function or use it as a constructor. In the below code example, we can see both versions. The Product function is commonly called, but the Food function is called a constructor. When we call a function, usually, this refers to a global object, but when we use it as a constructor, this refers to the instance object that’ll be created.

-this in a function (strict)
Javascript strict mode does not allow default binding.
So, when used in a function, in strict mode, this is undefined.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In a function, by default, <b>this</b> refers to the Global object.</p>
<p>In strict mode, <b>this</b> is <b>undefined</b>, because strict mode does not allow default binding:</p>
<p id="demo"></p>
<script>
"use strict";
document.getElementById("demo").innerHTML = myFunction();
function myFunction() {
return this;//output : undefined
}
</script>
</body>
</html>
-this in event handlers:
In HTML event handlers, this refers to the HTML element that received the event:
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<button onclick="this.style.display='none'">Click to Remove Me!</button>
//we set the display to none, so the button removed.
</body>
</html>
Object method binding:
In the below example, this is the person object (The person object is the owner of the function):
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example, <b>this</b> represents the person object that "owns" the myFunction method.</p>
<p id="demo"></p>
<script>
// Create an object:
var person = {
firstName : "John",
lastName : "Doe",
id : 5566,
myFunction : function() {
return this;
}
};
// Display data from the object:
document.getElementById("demo").innerHTML = person.myFunction();//output : [object Object]
</script>
</body>
</html>
Explicit function binding:
The call() and apply() methods are predefined Javascript methods. They can both be used to call an object method with another object as an argument.
In the example below, when calling person1.fullName with person2 as ****an argument, this will refer to person2, even if it is a method of person1.
<!DOCTYPE html>
<html>
<body>
<h2>The JavaScript <i>this</i> Keyword</h2>
<p>In this example <strong>this</strong> refers to person2, even if it is a method of person1:</p>
<p id="demo"></p>
<script>
var person1 = {
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
var person2 = {
firstName:"John",
lastName: "Doe",
}
var x = person1.fullName.call(person2);
document.getElementById("demo").innerHTML = x; //output John Doe
</script>
</body>
</html>
And that’s all I have for this article. I hope you enjoyed and learned a lot.
💬 Leave a comment