Version Control systems have been playing a crucial role in the development of all major Web Applications. One such tool, and the most widely used at that, is Git.
VCs, and Git respectively, have been used to handle anything from personal applications to large-scale enterprise applications.
Git is technology-agnostic, meaning that it can be used for any language or framework, be it Front-End or Back-End, and with the help of various platforms such as GitHub, GitLab, BitBucket, as well as many others, it has so far evolved to provide an extremely easy way for developers to interact and work with.
One feature present on most Git-based platforms, which has been built on top of Git, is the generation of templates for the .gitignore file (Git specific), which is an extremely important topic, as it’s a great way to improve performance and reduce occupied storage.
This article assumes you already have a basic understanding of what a Version Control system is, what Git is, what are common use cases of it, and how you should set it up.
If you are not already familiar with the basic VC & Git functionality, I would recommend looking into the basics and getting a bit more familiar with those concepts before proceeding with the content of this article.
What does the .gitignore file do?
The short answer is that it lists all of the files that we want to be ignored; that means that those files will not be taken into account when interacting with Git.
If you’ve used the create-react-app command to set up your React project, then this file should have already been provided to you within the project files, and it would look something like this:
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# production
/build
# misc
.DS_Store
.env.local
.env.development.local
.env.test.local
.env.production.local
npm-debug.log*
yarn-debug.log*
yarn-error.log*None of the files present in this file will be taken into consideration when interacting with the Git CLI; it is files that are either specific to the local environment (E.g.: .env.local), contain session information (E.g.: yarn-error.log), or occupy a ton of space and can be otherwise generated remotely (E.g.: node_modules).
Comments in this file start with the # symbol and are ignored by the software. All the other entries are file patterns to be ignored by git. You should provide one ignored file or directory path per line. You can check the git documentation to get a better idea of how those would be written.
Showcase
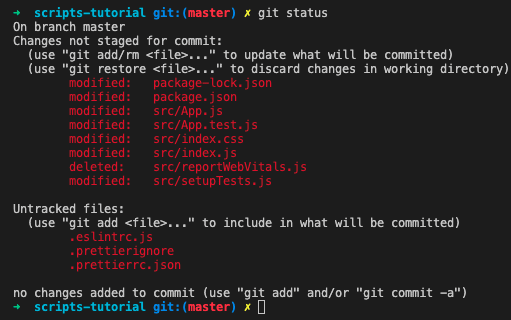
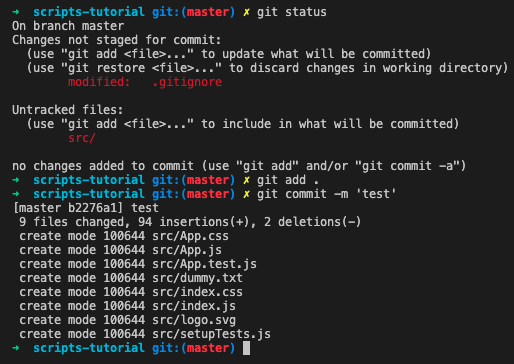
Let’s now take a look at a small example; here we have uncommitted but tracked files in a project.

Let’s now try to ignore all of the files located in the src folder.
In order to do that we’ll need to add a new line in the .gitignore file with the following content:
/srcThe next step would be to remove it from Git’s Tracking.
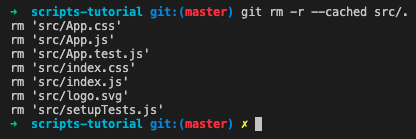
Let’s now make git forget about the src folder by running the following command in the terminal: git rm -r --cached src/.

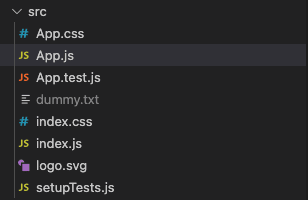
And that’s all that would need to be done. Git will not be picking up any changes made to any of the files from the src directory anymore. Let’s add a dummy file to make sure that this is indeed the case.

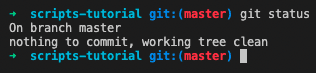
After running git status we can see that no changes in the src are being picked up by Git anymore:

Let’s now undo this behavior by removing the src directory from the list of ignored paths:
/srcWe can now start tracking those files again. Including our newly created dummy.txt file.

Summary
Hopefully, after reading this article, you’ve gotten a better understanding of what the .gitignore file is used in a React project, as well as for any other general-purpose project, and can now make better use of its capabilities.
Feel free to leave a comment below in case you believe I’ve left out anything important or whether you wish us to further discuss anything mentioned in this article.
See you at the next one. Cheers!
💬 Leave a comment