The structure of the files in your NextJS application is really important. I mean it literally. In other web frameworks like React it doesn’t really matter how you’re arranging your files as long as it makes sense to you, the developer.
On the other hand in NextJS, you need to be really careful about this aspect of your architecture as there are a couple of caveats that can drastically worsen the performance of your application.
Pages
In NextJS components stored under the pages directory are referred to as pages. Those will be later accessible via the relevant URL when using the application.
Because of the pre-rendering feature, NextJS generates the HTML for each page in advance, thus storing unnecessary components under that directory can have a really bad effect on the overall speed of your application.
Components
If you have some reusable components that won’t be acting as pages for your application then you can create a new directory in the root of your application called components and store all of your files there. You can then freely import them across your application as needed. Keeping them there won’t affect the performance of your application in any way.
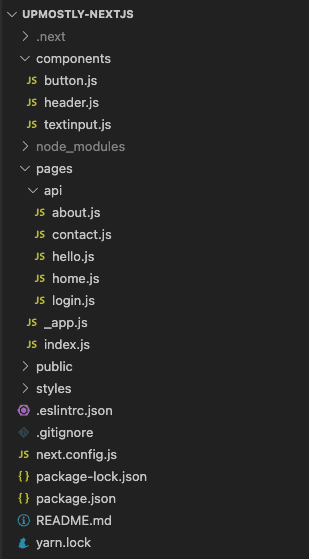
Please take a look at the screenshot below to understand it better.

💬 Leave a comment