Using images in Svelte applications is actually a quite simple process. There is a couple of ways you can handle this. In this article, we’ll take a look at the most useful way to use images.
To start, I have created a new folder called images in the public folder. This is a place where I’ll be storing all of my static assets in the application. You can then reference those in your applications relative to the index.html file located there.

HTML element
I have created a simple application in which I added the img tag. All there is left to do is to provide a path to the image. In my case it’s ./images/harry-potter.svg.
<script>
export let name;
</script>
<div>
<h1>Hello {name}!</h1>
<img src="./images/harry-potter.svg" alt="background" />
</div>
<style>
div {
display: flex;
flex-direction: column;
align-items: center;
}
img {
width: 300px;
}
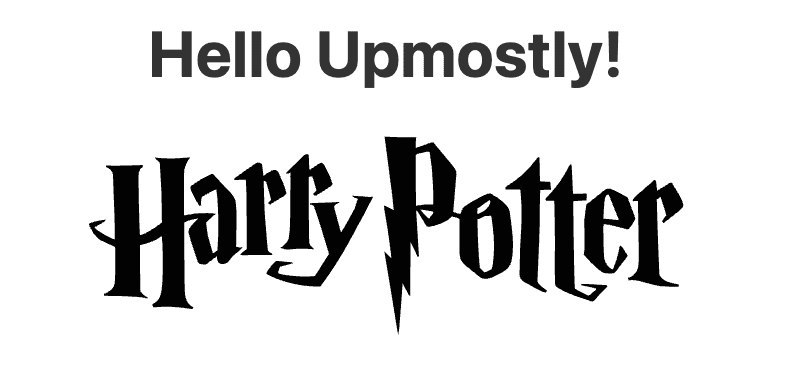
</style>You can see the output of the application below.

As you can see the image is being picked up by our application and displayed on the screen.
💬 Leave a comment