So have you ever wondered how to set up a new React project? It’s actually quite simple thanks to the amazing package developed by Facebook or Meta as they go by nowadays. It offers a modern build setup out of the box and is the officially supported way to generate new projects.
Prerequsites
In order to use create-react-app, you will need to have the node version 14 or higher installed on your machine. If you don’t know if you have it installed run
$ node -v
in your terminal. If node is installed on your computer then the terminal will return its version. In my case it’s v16.14.0, yours may be different!

If you need to install node then I’d recommend using the Node Version Manager (nvm), which lets you easily swap between different node versions. However, if you’re completely new to engineering you may struggle a little bit with following the steps. In that case head over to the official website for node and install the recommended version manually.
create-react-app
Now you’re ready to generate your first React application. Head over to the terminal and this time run
$ npx create-react-app
Just make sure to substitute the <project-name> part with the actual name of the application that you want to use
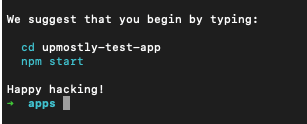
It may take a minute or two to set up the project so don’t worry if it seems like it’s taking a bit too long. If it all went well you should see a message similar to the one below.

VS Code
You may have heard the name VS Code many times in the context of React. VS Code can be simply described as a text editor on steroids. It’s rich in features that enable really quick writing and editing of your code.
You can download it from its official website.
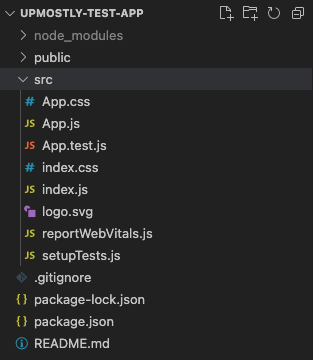
Once you have it up and running click on Open… and select the newly generated directory. After a second you should see that the left sidebar is populated with files generated by create-react-app.

From the settings menu select the Terminal > New Terminal. This should open the new terminal window at the bottom of your screen.

Now all that’s left to do is to run
$ npm run start
You should see a message popup that there was a successful compilation and that you can view your application at localhost:3000.

Well done! You’ve just created your first React project.
💬 Leave a comment