The answer to this question was “yes” in the past, but with React 17 release, the current answer is “no”.
JSX transform:
Browsers don’t understand JSX out of the box, so most React users rely on a compiler like Babel to transform JSX code into regular JavaScript. Many preconfigured toolkits like Create React App or Next.js also include a JSX transform under the hood. With React 17, JSX transform has been improved; here’re the benefits of the new JSX transform:
- With the new transform, you can use JSX without importing React.
- Depending on your setup, its compiled output may slightly improve the bundle size.
- It will enable future improvements that reduce the number of concepts you need to learn React.
What’s Different in the New transform?
When you use JSX, the compiler transforms it into React function calls that the browser can understand. The old JSX transform turned JSX into React.createElement(...) calls.
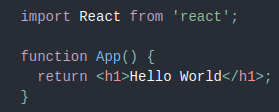
For example, let’s say your source code looks like this:

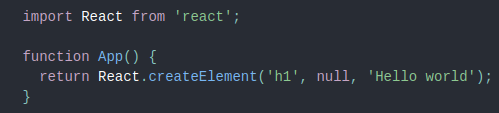
Under the hood, the old JSX transform turns it into regular JavaScript:

However, this is not perfect:
- Because JSX was compiled into
React.createElement,Reactneeded to be in scope if you used JSX. - There are some performance improvements and simplifications that
React.createElementdoes not allow.
To solve these issues, React 17 introduces two new entry points to the React package that are intended to only be used by compilers like Babel and TypeScript. Instead of transforming JSX to React.createElement, the new JSX transform automatically imports special functions from those new entry points in the React package and calls them.
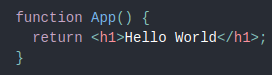
Let’s say that your source code looks like this:

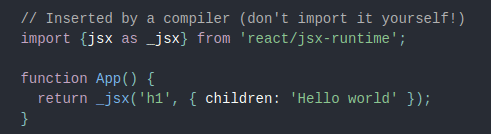
This is what the new JSX transform compiles it to:

Note how our original code did not need to import React to use JSX anymore! (But we would still need to import React in order to use Hooks or other exports that React provides.)
This change is fully compatible with all of the existing JSX code, so you won’t have to change your components.
That’s it for this article, I hope you enjoyed and learned a lot.
💬 Leave a comment