TypeScript is a programming language that expands on traditional JavaScript. It sprinkles some new syntax on top of JS to support static typing. Static typing is an extremely useful feature that allows engineers to catch many runtime bugs.
Quick Start
To quickly start a new TS and React project we can use the below command.
$ npx create-react-app –template typescript
This will auto-generate the starting project that already has all everything set up and is ready for you to start developing. Let’s open the newly generated project in the VS Code.
I’ll start by giving a simple example of what a runtime error would look like in a React application. In App.js I’ve written a simple program that renders the properties of user object to the screen.
import { useState } from 'react';
import './App.css';
function App() {
const [user, setUser] = useState({ name: 'Tommy', surname: 'Smith' })
return (
<div style={{ margin: '50px' }}>
<h1>Current User:</h1>
<h2>Name: {user.name}</h2>
<h2>Surname: {user.surname}</h2>
</div>
);
}
export default App;For now, the only two properties that I want to use is name and surname. Let’s see what the app looks like in the browser.

Everything works as expected. Let’s consider what would happen if we were to access the age property on the user, without defining it first.
import { useState } from 'react';
import './App.css';
function App() {
const [user, setUser] = useState({ name: 'Tommy', surname: 'Smith' })
return (
<div style={{ margin: '50px' }}>
<h1>Current User:</h1>
<h2>Name: {user.name}</h2>
<h2>Surname: {user.surname}</h2>
<h2>Age: {user.age}</h2>
</div>
);
}
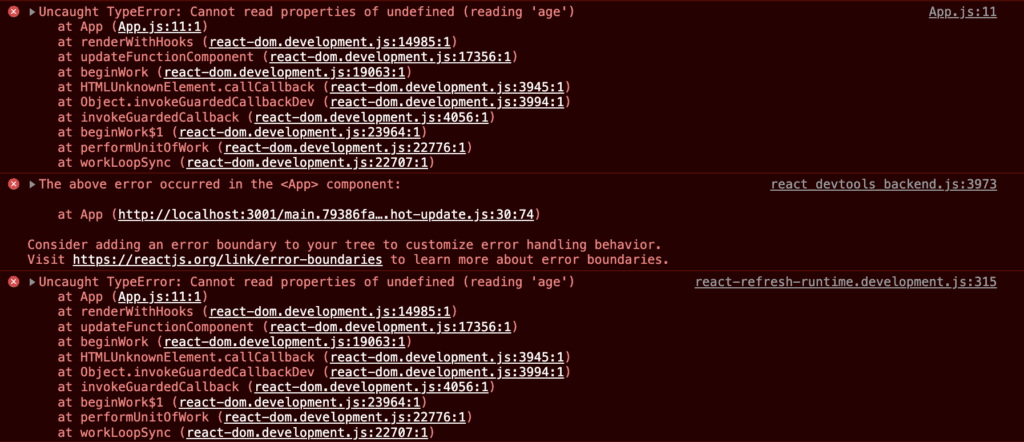
export default App;In this example, we can see that the age property is not rendering to the screen and we don’t really know why. We have to go back to the code and manually find what went wrong there in order to fix it.

Not all of the errors are silent as above. In some cases, the application won’t compile at all.

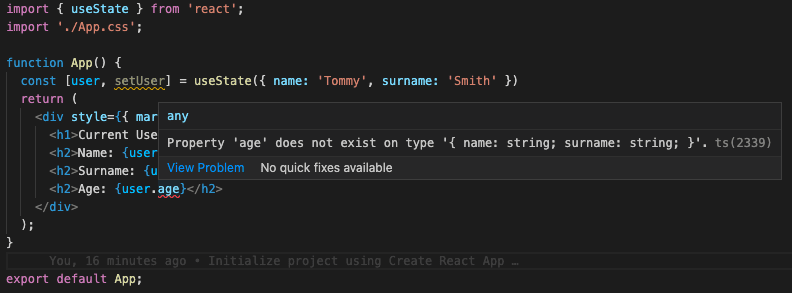
On the other hand, if you were using TS you’d be shown an error in the code editor. TS makes you aware that something is wrong long before.

Boom! Just like that, you saved yourself some pain with debugging.
Props checking
We can also use the interface to define the set of props accepted by the component.
interface UserInterface {
name: string,
surname: string,
age: number,
}
const User: FC<UserInterface> = ({ name, surname, age }) => {
return (
<>
<h1>Current User:</h1>
<h2>Name: {name}</h2>
<h2>Surname: {surname}</h2>
<h2>Age: {age}</h2>
</>
)
}To do that we have defined the custom UserInteface in which we listed all the expected props by the User component. TS will always make sure than whenever using the User component across our application we always provide the required props.
import User from './User'
function App() {
return (
<div style={{ margin: '50px' }}>
<h1>Current User:</h1>
<User name='Tommy' surname='Smith' />
</div>
);
}
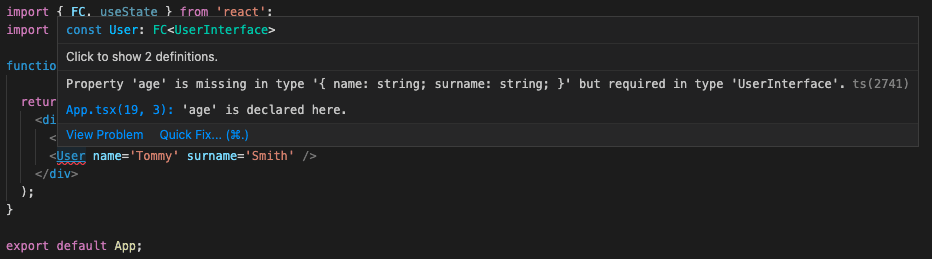
export default App;In App.js I’m trying to use the User component but forgot to provide the required prop age. TS will show me a popup that lets me know that something is wrong here.

Functions
TS can also help us with the definitions of functions to enforce the types of the arguments and return values.
const getFullName = (name: string, surname: string): string => {
return `${name} ${surname}`
}I have written a small util function that will join two strings name and surname and return us a string that represents the full name. Just by looking at the definition of the function, I can see what types is the function operating with.
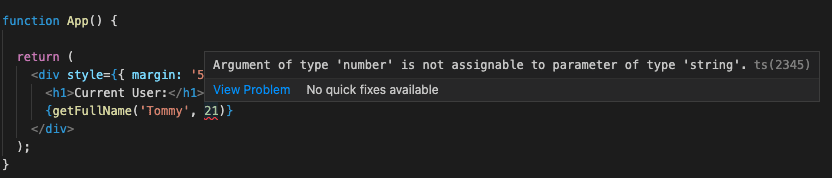
Let’s say that I made a typo when calling the function and instead of passing the surname I actually passed the user’s age.

Once again, TS will be really quick to spot that something is not quite right there.
I hope that you enjoyed this little demo of how TS can help you when working with React applications. Make sure to check out the official docs for more information!
💬 Leave a comment