Prettier is a popular code formatter that can help keep your codebase organized and consistent. In this article, we’ll walk through how to set up Prettier in a Next.js project.
Set-up
Firstly of course you’ll need to install Prettier. You can do this with the following command:
npm install --save-dev prettierThis will install Prettier, and add it as a development dependency in your project.
Then you’ll need to set up an empty “.prettierrc.json” config file. You can use this command to create the file and initialise it with an empty object:
echo {}> .prettierrc.jsonAnd finally, you’ll need to set up a .prettierignore, to tell Prettier which files to ignore when formatting. If you have a .gitignore file, it can be helpful to base your .prettierignore on this. For example, here’s my .prettierignore based on the .gitignore from a new Next.js 13.2 installation:
# dependencies
/node_modules
/.pnp
.pnp.js
# testing
/coverage
# next.js
/.next/
/out/
# production
/build
# misc
.DS_Store
*.pem
# debug
npm-debug.log*
yarn-debug.log*
yarn-error.log*
.pnpm-debug.log*
# local env files
.env*.local
# vercel
.vercel
# typescript
*.tsbuildinfo
next-env.d.ts
ESLint Compatibility
ESLint is another package commonly found with Prettier in Next.js apps. If you’ve never heard of it, the package is similar to Prettier, but rather than opinionated rules focused on code appearance, it focuses on finding problems that might cause your code to run incorrectly.
While they are both different and perform different functions with regard to code analysis, they do have some cross-over rules, and if you have both installed in your project, there may be some issues.
The Prettier recommended way of combating this is to disable the ESLint rules that might conflict with Prettier. eslint-config-prettier is a great way to do this, and you can install it using:
npm install --save-dev eslint-config-prettierYou can then add it into your eslint config:
{
"extends": [
"next/core-web-vitals",
"prettier"]
}
Usage
To actually use prettier in your app, you can use the prettier command, e.g.:
npx prettier(npx is to use your app’s local version of prettier)
You can format a file with:
npx prettier --write [file]
# To format all files
npx prettier --write . Or to check a file without overwriting:
npx prettier --check [file]IDE Setup
Webstorm
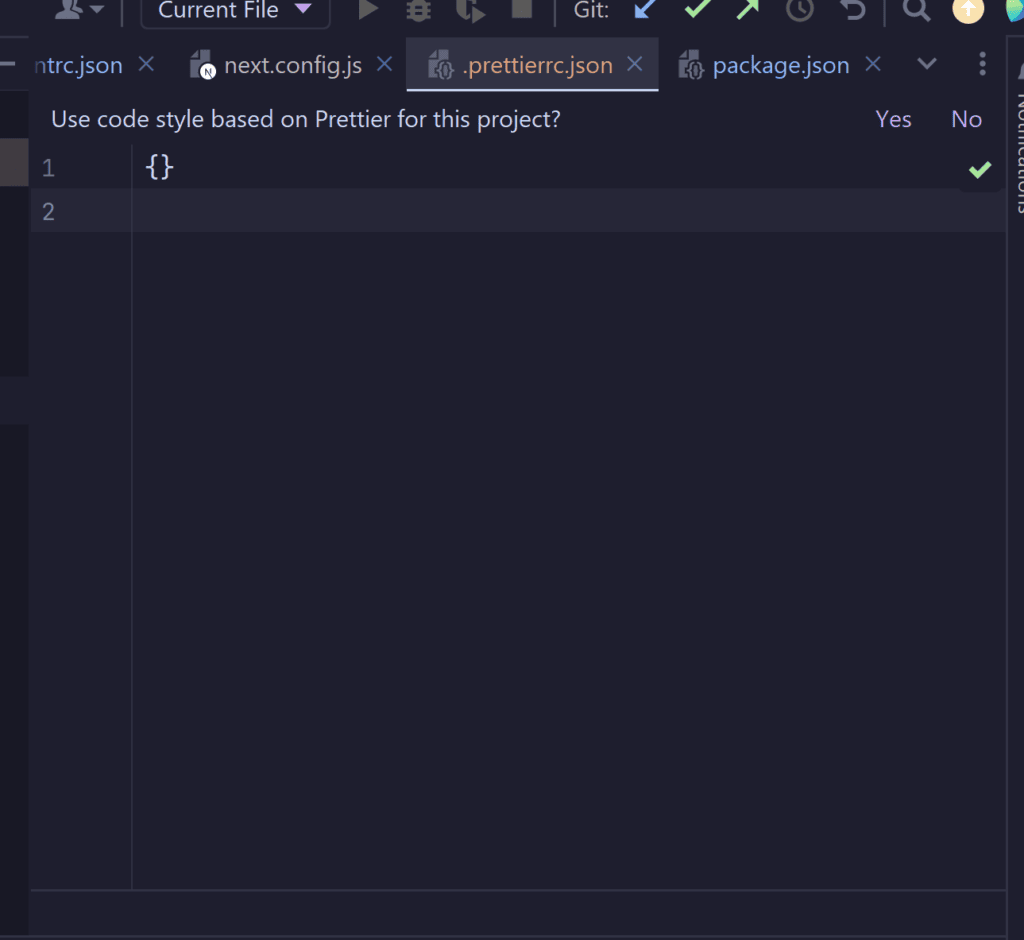
Webstorm comes with built-in support for Prettier, including automatically detecting the package in your project. Opening your prettier config you should see the following prompt:

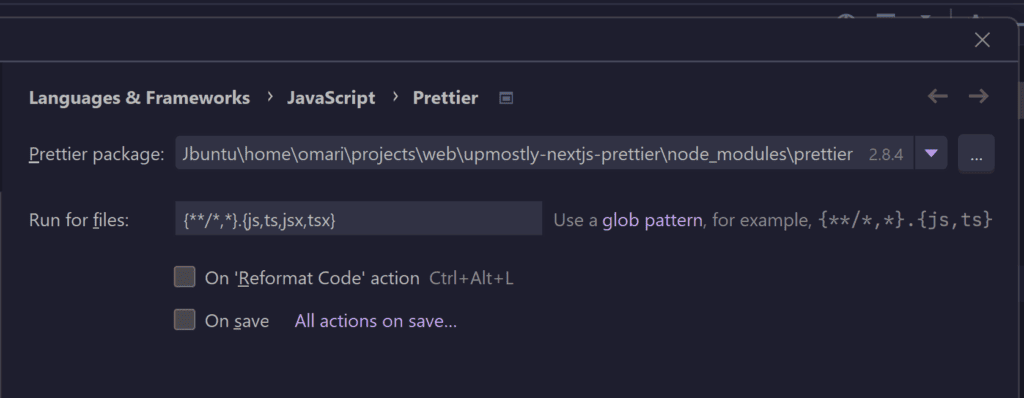
But you can still set it up manually, through File > Settings > JavaScript > Languages & Frameworks > Prettier

It can be especially helpful to set Prettier to run on save, or on the Reformat Code action.
Visual Studio Code
To use Prettier with VS Code, you can install the Prettier extension found here.
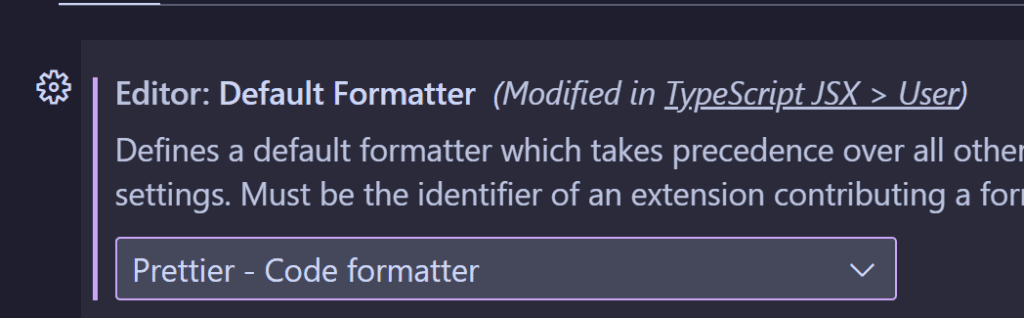
Then you’ll have to set it up as your default formatter in your settings:

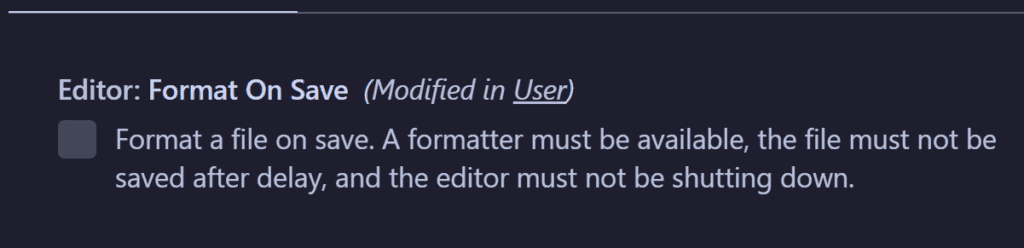
In the settings, you can also find the option to format files on save:

Conclusion
That’s all! Thanks for reading, I hope you were able to get Prettier set up in your project, but feel free to let us know if you’re facing any issues. If you liked this article, or if you’re having any issues, feel free to leave a comment below!
💬 Leave a comment