It’s actually quite simple to create a new NextJS project. We can take advantage of Create Next App, which works very closely to how Create React App does for React. The package offers us a full out of the box setup and takes just a second to create a new NextJS project. Let’s take a look at how it’s done.
Prerequisites
As always, make sure that you have node installed on your machine. Without it, you won’t get far. Follow the quick guide below to make sure that everything works as it should
If you don’t know if you have node installed run
$ node -v
in your terminal. If node is installed on your computer then the terminal will return its version. In my case it’s v16.14.0, yours may be different!

If you need to install node then I’d recommend using the Node Version Manager (nvm), which lets you easily swap between different node versions. However, if you’re completely new to engineering you may struggle a little bit with following the steps. In that case head over to the official website for node and install the recommended version manually.
create-next-app
All you have to do is to execute the below command in the desired directory.
$ npx create-next-app@latestIf you have previously used create-react-app you might have noticed that we didn’t provide the application name yet. The application will ask you to do it as a next step.
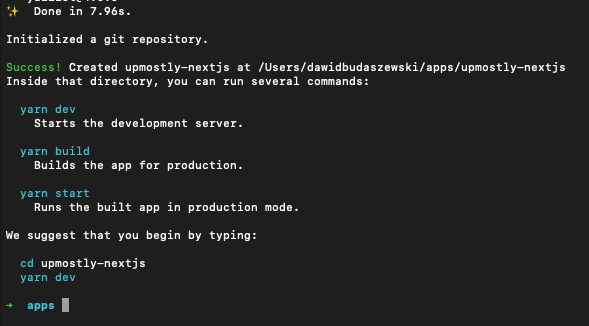
Once the project has been generated you should see similar logs appear in your terminal.

VS Code
VS Code can be simply described as a text editor on steroids. It’s rich in features that enable really quick writing and editing of your code.
You can download it from its official website.
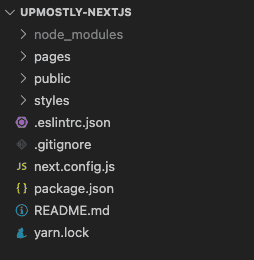
Once you have it up and running click on Open… and select the newly generated directory. After a second you should see that the left sidebar is populated with files generated by create-next-app.

From the settings menu select the Terminal > New Terminal. This should open the new terminal window at the bottom of your screen.

Now run the below command to start the project
$ npm run start
You should see a message popup that there was a successful compilation and that you can view your application at localhost:3000.

If you navigate to the URL in your browser you’ll be able to see that the newly generated project has indeed started successfully.

💬 Leave a comment