Ladies and gentlemen, We have an announcement to make, Qwik is the new JS framework in town 📣.
It all started from the developer making websites with
- Websites built with bare HTML with a sprinkle of JS so that the user can interact with it.
- JS generating HTML at runtime
- JS generating HTML on the server and then hydrating it on runtime
- JS generating all HTML on the server with partial hydration
- And back to bare HTML which is JS generated with extra JS for interactivity
I can’t help it so here goes nothing

What’s New?
Qwik brings a whole new picture of rendering on the table with RESUMABILITY.
Resumability 🤩
Resumability eliminates the paradigm of many modern-day frameworks like Angular, NextJS, and NUXTJS. These frameworks use hydration that helps the developers build SSR (server-side rendering) web applications interactive in all manners.
Cons of Hydration
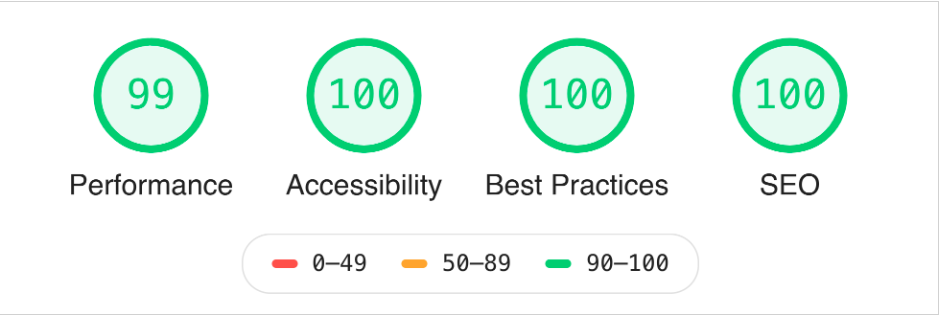
One of the best tools to measure the performance of your web application is the lighthouse. And every good developer is addicted to a PERFECT LIGHTHOUSE SCORE 🍾🎉

But with the frameworks using hydration or partial hydration, a lot of JS is written to make all the interactions happen. And more JS means compromise in performance. This means the need of getting the perfect lighthouse score out the window 😭😭
More Cash With Better Performance?💰🤑💰
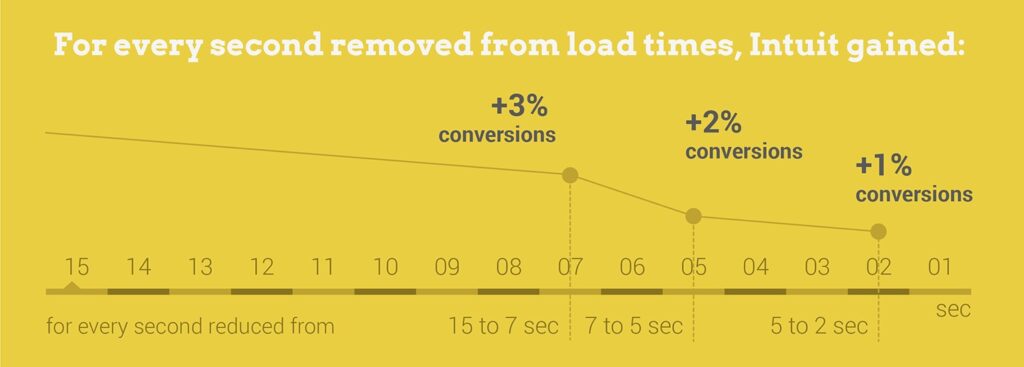
The question is why developers are so obsessed with the perfect score, is it just for the sake of it, or does it really bring anything to the table? Well according to studies, the faster your application is the better conversion rate you are expected to get. Let’s take a look at this visual by research from intuit, a financial software company

Do you see the conversions? It is very clear that less load times and better performance result in MORE MONEY 🤑🤑
Deliver More Features With Less Javascript? 🫤
With hydration when you load a page in your application, it goes through the pipeline of
- Getting the HTML
- Downloading a whole lot of JS
- Parse and then Execute the JS
- Bind listeners
And every time the user refreshes the page the main thread loads the JS again and the user goes through the waiting game again.
Workaround?
There are frameworks that use hydration, then the ones which use partial hydration. Qwik has no hydration. How does it make that happen? You can think of it as an HTML that is instantly interactive. And with this, you can achieve your perfect lighthouse score 🥹
Under The Hood
It is nice to know that this perfect score but how does that really happen? 🥴 Well a Qwik app is fully serialized. Meaning all of your JS states, listeners and closures are present in your application as an HTML string. Which enables instant replay resulting in Resumability 🥳🥳🥳
Lazy Load With Qwik 🥱
When you run your Qwik application, you will see no JS in your network inspect, but on clicking for an event you’ll see JS code that you want to be executed. What does that mean? It basically triggers JS code whenever your application needs it 😳
Better Experience?
We see better performance with Qwik but does it offer a better experience for the user? Let’s say the user starts your application and it is instantly loaded but that is without any of the JS. And then the user starts scrolling down and your applications start executing mini JS files, is that smooth? 🤨
Conclusion
Now that we have learned what Qwik offers, the problem it solves, and how it solves it. It is clear to see that it has potential and a promising future. We did achieve better performance, but there were some eyebrows raised on user experience. Qwik looks forward to finding new and better approaches to bundling to make resumability the best boy in town. You can play around with qwik as well. I hope this was somewhat useful for you. I’ll see you at the next one. Take care.
💬 Leave a comment