GitHub pages is a fantastic way to quickly deploy your page so that you could share its URL with other users. Many people tend to deploy their technical assessments to GitHub pages so that your potential new company could easily interact with the project. Let’s take a look at how to set everything up.
Repository
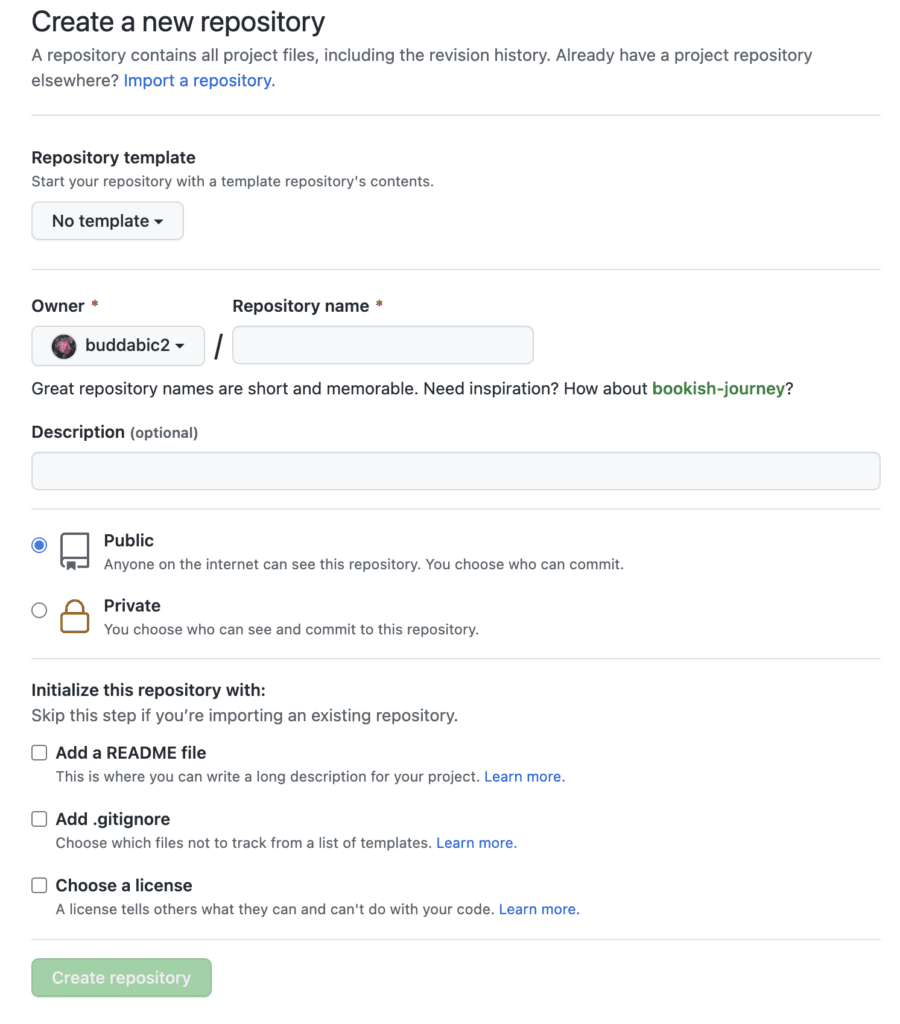
The first step is to create a git repository in your project so that you could store it on GitHub. Once you’re logged in to your GitHub account navigate to the page to create a new repository right here.

Now type in the desired repository name and leave all the other options as they are. Go ahead and click on Create repository.
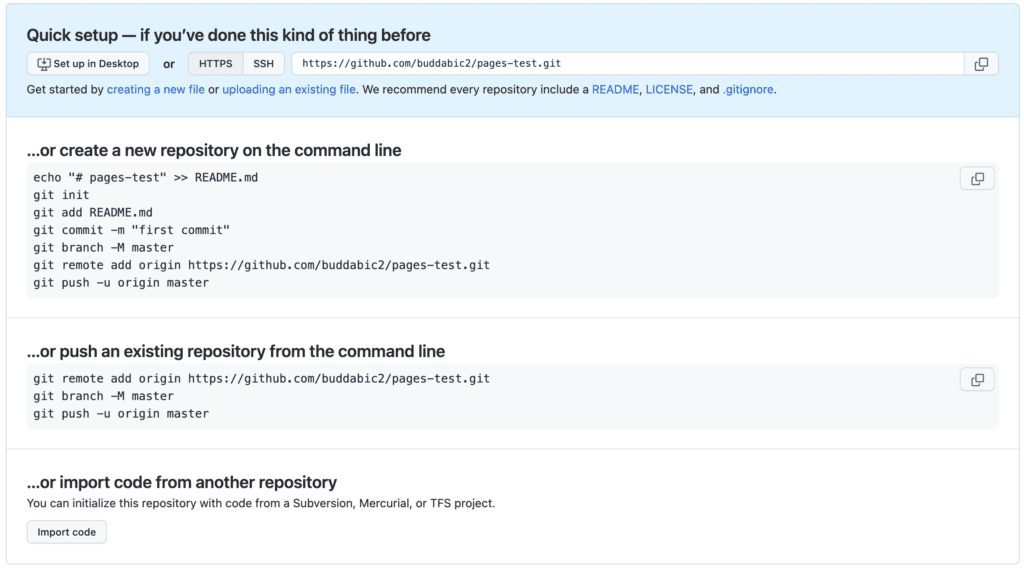
You will be taken to the next screen with some more instructions.

If you used create-react-app to set up your project then copy-paste the SECOND block of commands and execute it in the root directory of your project. Alternatively, if you do not have the local repository set up, go ahead with the FIRST block of commands.
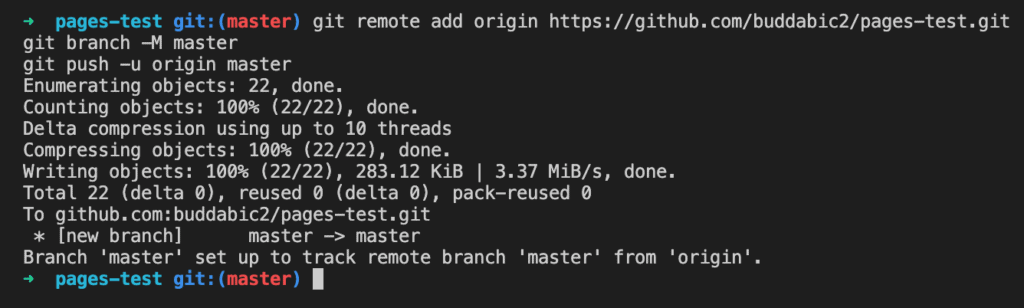
In my case, I used the first block.

If you refresh the page then you should see the page with instructions disappear and instead you should be able to access your code repository there.
The next step is to install the gh-pages dependency by running the following command
$ npm install gh-pages –save-dev
and then updating the scripts with
"predeploy": "npm run build",
"deploy": "gh-pages -d build"Finally, you have to add the homepage property and set it to a URL following the below pattern
"homepage": "https://{username}.github.io/{repository-name}",After all the updates, my package.json file looks like below.
{
"name": "pages-test",
"version": "0.1.0",
"private": true,
"homepage": "https://buddabic2.github.io/pages-test",
"dependencies": {
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.4",
"@testing-library/user-event": "^13.5.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"gh-pages": "^3.2.3"
}
}Deployment
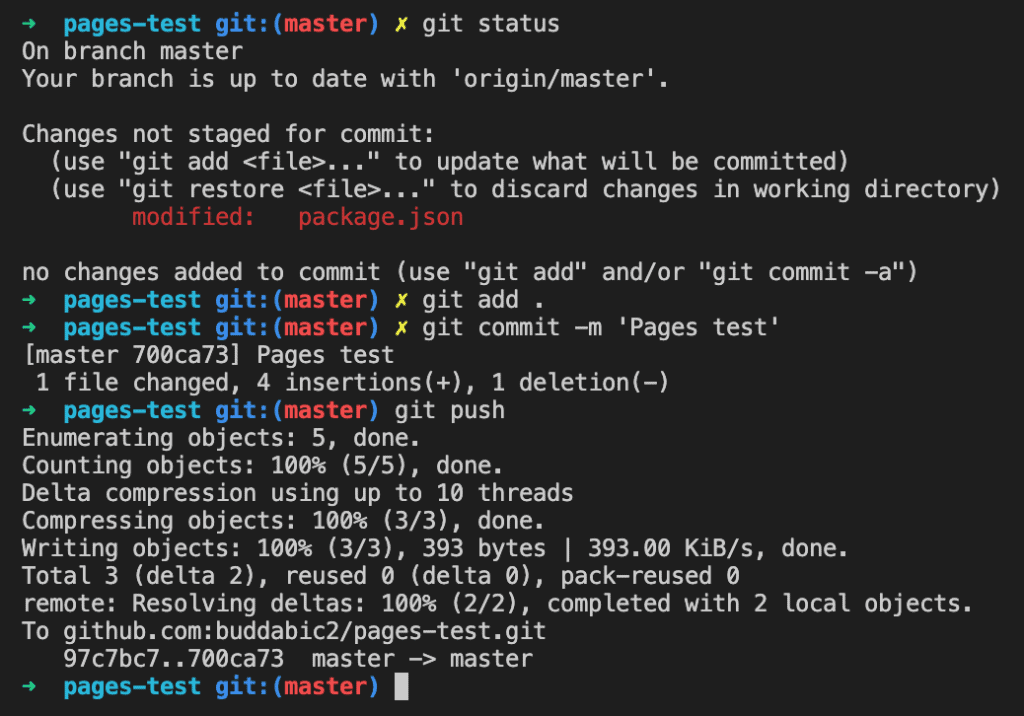
Now you’re ready to start deploying! Firstly, let’s commit all the changes and push them to the remote repo like in the below screenshot.

The last step is to run the
$ npm run deploy
from the root directory.

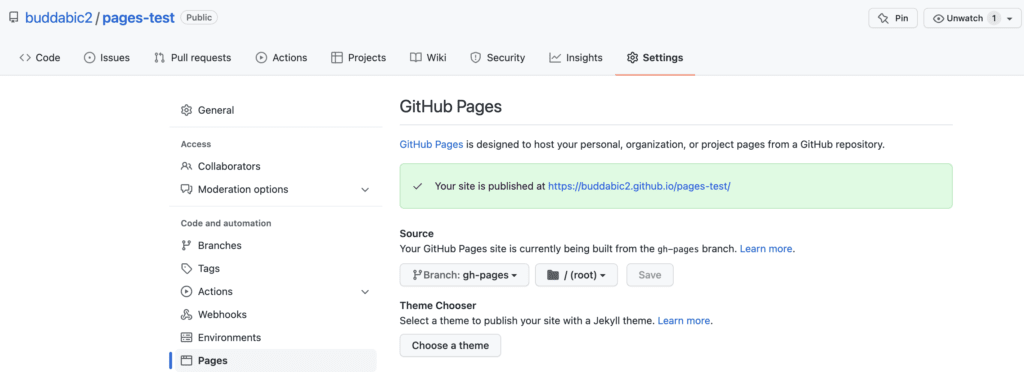
If you click on the highlighted link then you’ll be able to see that your application is already deployed!
💬 Leave a comment