DOM is the acronym for ‘Document Object Model’ and it’s the tree-like representation of the HTML in web applications.
DOM
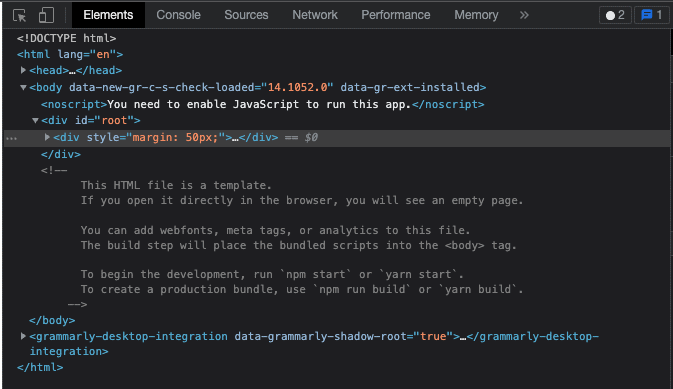
DOM is a tree-like structure that can be inspected using the developer tools. If you open the Elements tab in your dev tools you’ll be able to see it being visualised.

Now go ahead and play around with it a little bit. Can you see how you can expand some of the HTML elements? They create what we refer to as a tree model. In this context, every single HTML element is called a node. Every element can have only one parent node, but many child nodes.
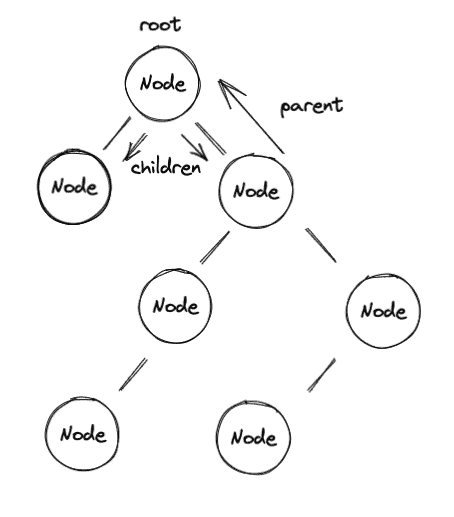
This relationship can be best explained with a diagram like the one below.

We start with what we call the root node. It’s the highest level node. It doesn’t have any parent node.
The root node has two child nodes. They look up to the parent node. If two or more nodes have the same parent node, we call them siblings.
As you can imagine a structure like this can keep on growing and branching out forever, just like a tree would.
We can use JavaScript to modify the DOM programmatically.
Virtual DOM
Within the context of React, we are using the concept of virtual DOM, which is a lightweight version of the regular DOM. By design, it’s kept in the memory and synchronized with the real DOM by ReactDOM (you probably came across it in src/index.js in your React applications).
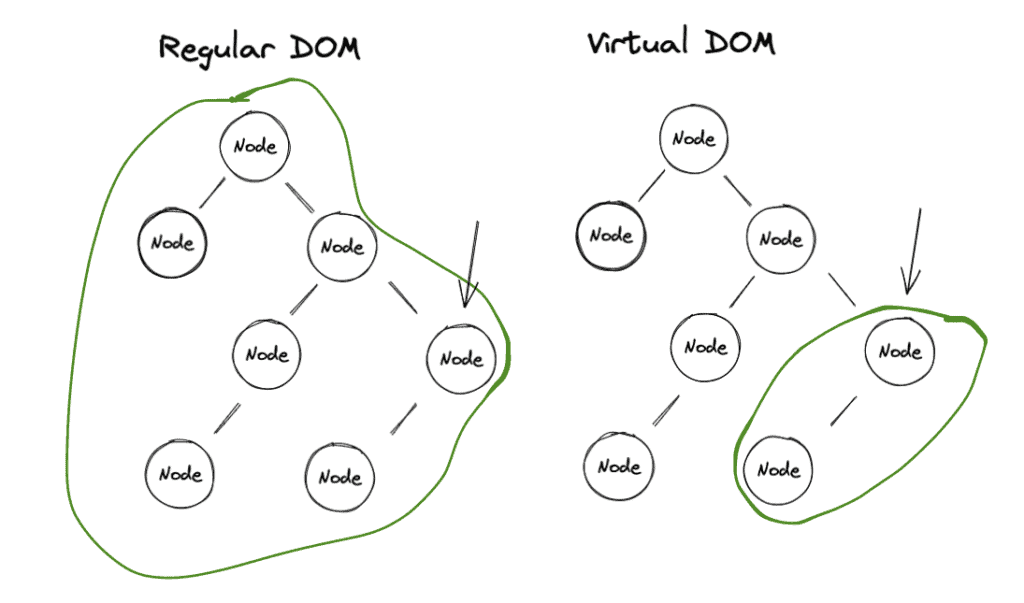
Using Virtual DOM is much faster that using the regular DOM, as on any change we are rerendeering only the nodes directly affected by the changes, as opposed to the whole tree when using the regular DOM. This can be best explained with a graph

Let’s assume that the state change happens in the node pointed out by the arrow. In the regular DOM, the whole application has to reload, which is expensive. In the Virtual DOM, only the part affected by the change is rerendering.
💬 Leave a comment