With the recent trends in Front-End Web Development, we’ve seen a lot of additions to the collection of JavaScript frameworks, each being unique in its way and coming with its perks and disadvantages.
As such, I wanted to look at the React side of things only, check the two main contestants within the React ecosystem, these being “vanilla” React and Next.js, and then see why anyone would pick one against the other and what each brings to the table in terms of benefits in Front-End Application development.
If you are not yet familiar with what Next.js is, there’s a helpful article that you can check here.
Relevant Concepts
Firstly, we’ll have to get ourselves comfortable with three crucial concepts:
- SEO (Search Engine Optimisation)
- SSR (Server-Side Rendering)
- SSG (Static Site Generator)
Afterward, we’ll be able to proceed with the comparison and analyze the pros & cons of each approach in terms of choosing the Front-End technologies (Framework / Library in our case):
1. SEO (Search Engine Optimization)

You might already be familiar with the concept, as it’s thrown all over the place nowadays. Still, if you aren’t, SEO refers to the process/optimization of a website with a higher ranking on Google Search Engine as a goal.
A well-optimized website in terms of SEO is likely to be listed on the first few pages of Google.
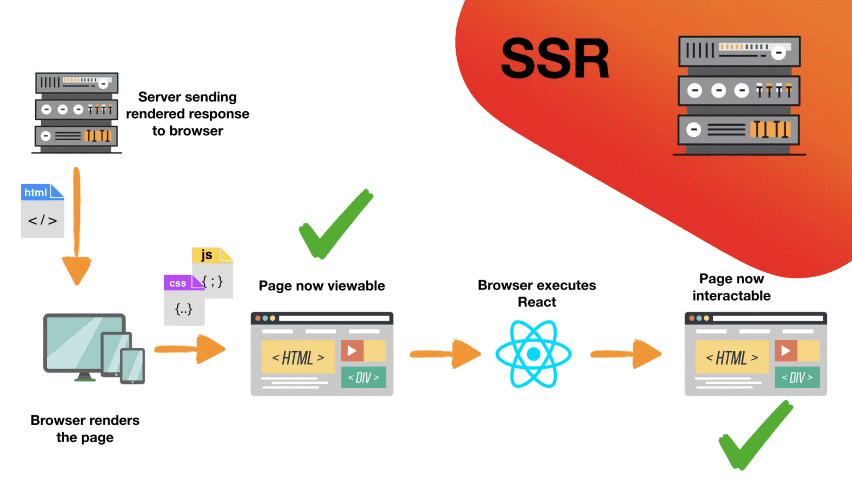
2. SSR (Server-Side Rendering)

SSR refers to an application’s ability to render content on the server (Back-end) and return the whole page rendered instead of rendering the page in the browser.
It is similar to how PHP, Ruby, Java, and other server languages/frameworks have been serving content from the beginning.
All of the data will be processed on the Back-end, and after it’s done, the content will be sent back to the client.
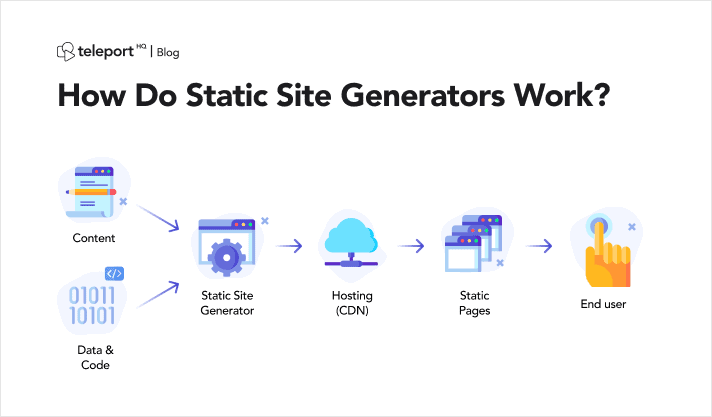
3. SSG (Static Site Generator/Generation)

SSG is a tool that allows for generating full HTML pages based on predefined templates and raw data, which are prepared to be rendered ahead of time. Unlike traditional CMSs, which are database-driven, SSGs generate content from static Markdown files/GraphQL without needing a database.
Now that we’ve gotten a bit more comfortable with these concepts, let’s check out the pros/cons of each technology mentioned in opposition to the other.
Pros & Cons
React
Pros:
- Supports the creation of SPAs (Single Page Applications)
- Faster Development Time
- Higher Customisability
- Non-opinionated
- Great all-rounder
- A massive market of developers who know React
Cons:
- It needs more effort to improve SEO
- Generally slower applications
- Large first content paint, which might prove in a long loading process when first opening the application
Next.js
Pros:
- Supports both SSR & SSG out-of-the-box
- Great for SEO due to SSR & SSG capabilities
- Good performance
- Lightweight
- Easy setup process
- Easily-configurable
Cons:
- Highly-opinionated
- Steeper learning curve when compared to React’s CRA
- More likely to become highly complex later down the development process
Which one should you use?
After going through the pros/cons of each, it’s only natural to check out some use cases for each framework/library. As such, you’ll be able to get a better picture of which technology suits your business needs better.
React

As a result of its pros & cons, React’s CRA is best suited for scenarios where SEO isn’t as essential or where development time has to be short.
Use-cases:
- Mostly everything is available only after a login
- Management Platforms
- CRMs
- Dashboards
Next.js

Next.js would be the main contestant whenever we talk about good SEO and frequent changes within the application’s content.
With the addition of SSG, however, additional use-cases would make static pages that don’t change their content often and are required to be performant and have good SEO.
Such use cases would be:
- Social Media Platforms
- eCommerce Applications
- SaaS
- Blogs
- Personal Pages
- Homepages
- Docs
Conclusion
With that said, I hope you now have a better idea about choosing the right Front-end technology for your project.
If you have a suggestion, any criticism, or any feedback regarding anything I’ve mentioned so far in this article, feel free to leave a comment below. Thanks!
Until next time! Cheers!
Comments
Excellent blog post. I absolutely love this website. Continue the good work.
Glad you enjoyed it. Thanks for the feedback!