Components represent the building blocks of React. They are used to define what the UI looks like and how it behaves. However, in order to be able to able to control the behavior of the UI, we’ll have to first understand how we can control the behavior of its Components.
As such, in this article, we’ll go over one of the key concepts when discussing Components’ behavior, which is Lifecycle.
What is the lifecycle of a Component?
The lifecycle of a component refers to its “lifetime” within our applications.
At each stage of a component’s lifecycle, we are able to interact with its state and trigger certain side effects based on already existing or incoming state .
In case you want to learn more about the methods we can use to interact with the lifecycle of a component, you can check the article here for Class-based Components, and this article for Functional Components.
Brief Introduction to the Virtual DOM
According to React’s official documentation:
The Virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is called reconciliation.
This approach enables the declarative API of React: You tell React what state you want the UI to be in, and it makes sure the DOM matches that state. This abstracts out the attribute manipulation, event handling, and manual DOM updating that you would otherwise have to use to build your app.
Mounting Phase
As you might already be well aware, React is using a shallow copy of the actual DOM, which is called the Virtual DOM, or the VDOM. There are many benefits that come from using the Virtual DOM, but we’re interested in the mounting phase. It represents the phase during which React processes the virtual DOM of an underlying piece of tree into the actual browser DOM.
It’s important to point out that the mounting happens only once in the lifespan of the component. The component itself can re-render or update many times, but that’s not the same as mounting.

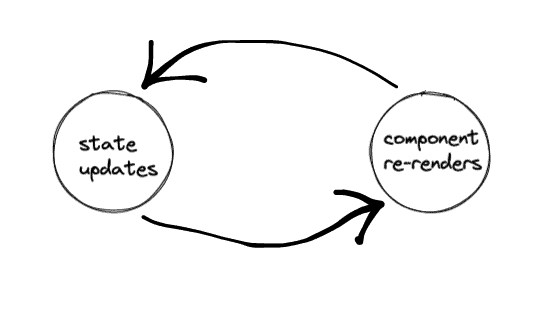
Updating Phase
The next step in the lifecycle is updating, which can actually happen many times. Components depend on their state and props, and each time there is a change in either of those, the component will update.
You may have also come across the common bug among beginner React engineers, that managed to write an infinite loop. This usually happens when we’re updating the state of the component within its body. Every state update causes the setter function to run, which in turn causes the component update. Over and over again…

Unmounting Phase
Unmounting is the final phase in the lifecycle of the component. It happens at the very moment when the component is removed from the DOM. It’s the moment in which you should clean all of the processes that you have started in other phases of the cycle.
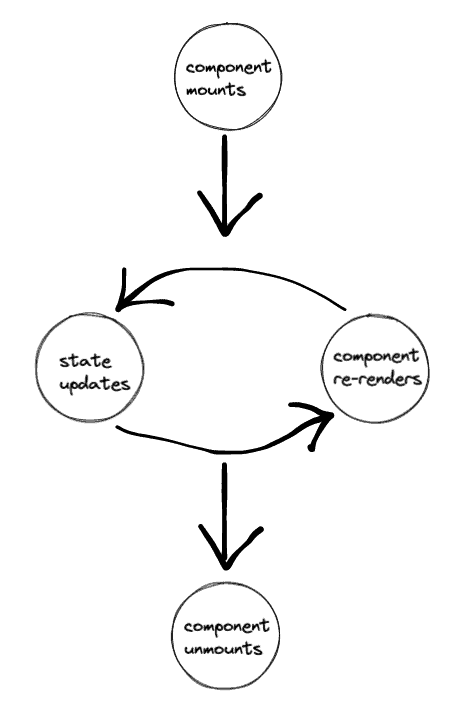
We can visualize the whole cycle as below:

Summary
In this article, we’ve been able to go over the concept of “Lifecycle” when it comes to React’s components, define its phases of it, as well as outline any other related relevant concepts.
I hope you’ve enjoyed the read and got a bit more comfortable with the concept.
In case you feel like anything has been left out, or not focused on enough, or even if you wish to leave any other kind of feedback on this article, feel free to leave a comment below!
See you at the next one. Cheers!
💬 Leave a comment