As JSX projects get increasingly complex, we often find ourselves reverse-engineering whole chunks of code to fix or change existing functionality. JavaScript doesn’t really help in that regard, especially when trying to figure out what specific code snippets do unless they have been run first.
Intro to TypeScript
Suppose you are not already familiar with what TypeScript is and what it does. In that case, it is a superset of JavaScript that, besides doing and being able to do everything that JavaScript can, also comes with a handful of perks, such as:
- Strong Static Typing support
- Support for major IDEs
- Error highlighting at compile time
- Great integration with other tooling to provide hints
TypeScript is and has been continuously improved by Microsoft since 2012.
You can learn more about TypeScript from their official website.
How To Create a New React Project With TypeScript
The most common way to create a new React project is through Create React App, which provides us with the tooling to create a new application in seconds.
The command is available for all of the significant package managers, such as npm, yarn and npx.
As such, all that we need to do to create a whole new TypeScript React application is to run the following command (Depending on your package manager of choice):
- npx:
npx create-react-app app-name --template typescript - npm:
npm init react-app app-name --template typescript - yarn:
yarn create react-app app-name --template typescript
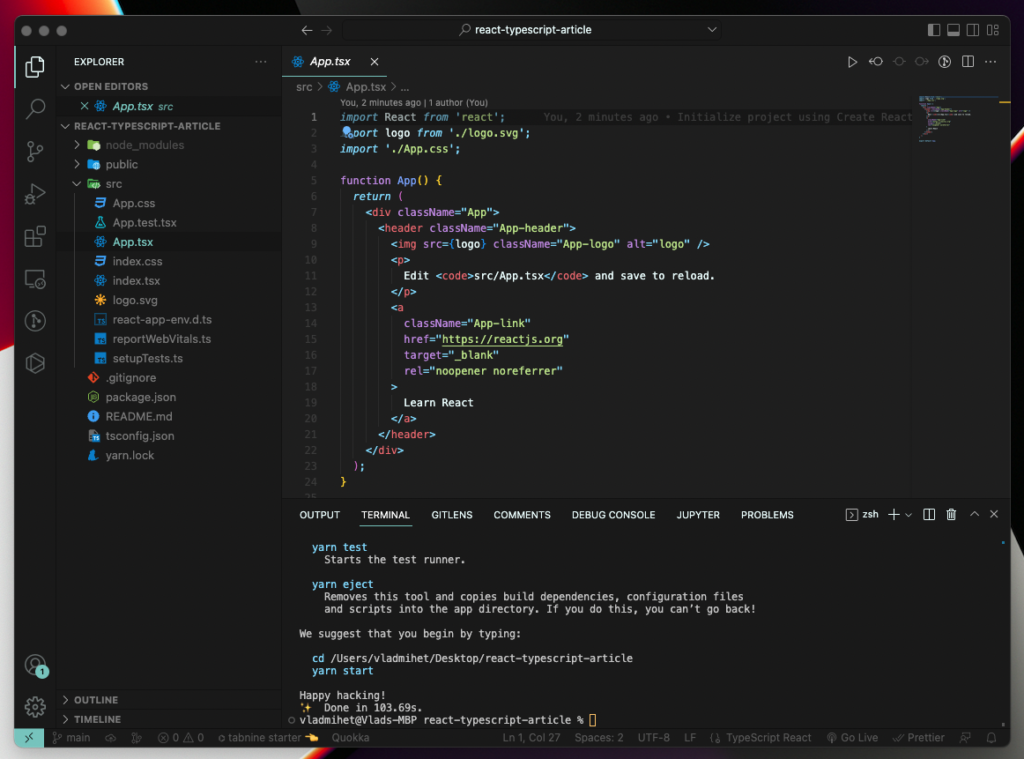
That should give us a new empty application that would look something like this:

Adding TypeScript to an Existing React Application
Sometimes, due to various circumstances, we have to work on projects that have not yet incorporated React. That, however, shouldn’t be an issue, as the process of adding TypeScript to an already existing React project is relatively straightforward.
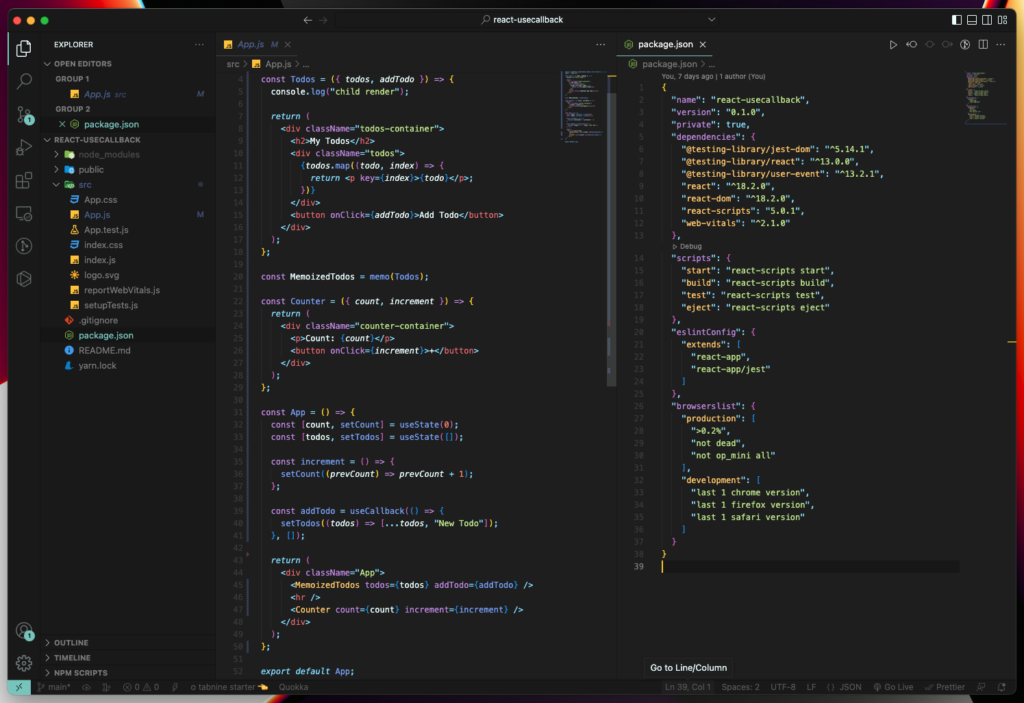
Let’s take the application we’ve created in the What does the useCallback hook do? article:

As you may notice from the file extensions and the package.json file, we are not currently using TypeScript.
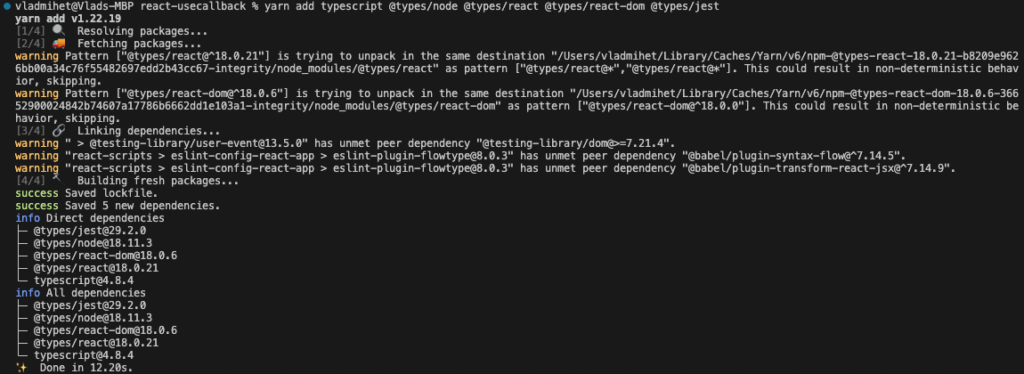
The way to add it to our application is to, first of all, install the following packages:
typescript@types/node@types/react@types/react-dom@types/jest
You can do that both with npm, using the install command, or with yarn, using the add command; both followed by the package(s) name(s):

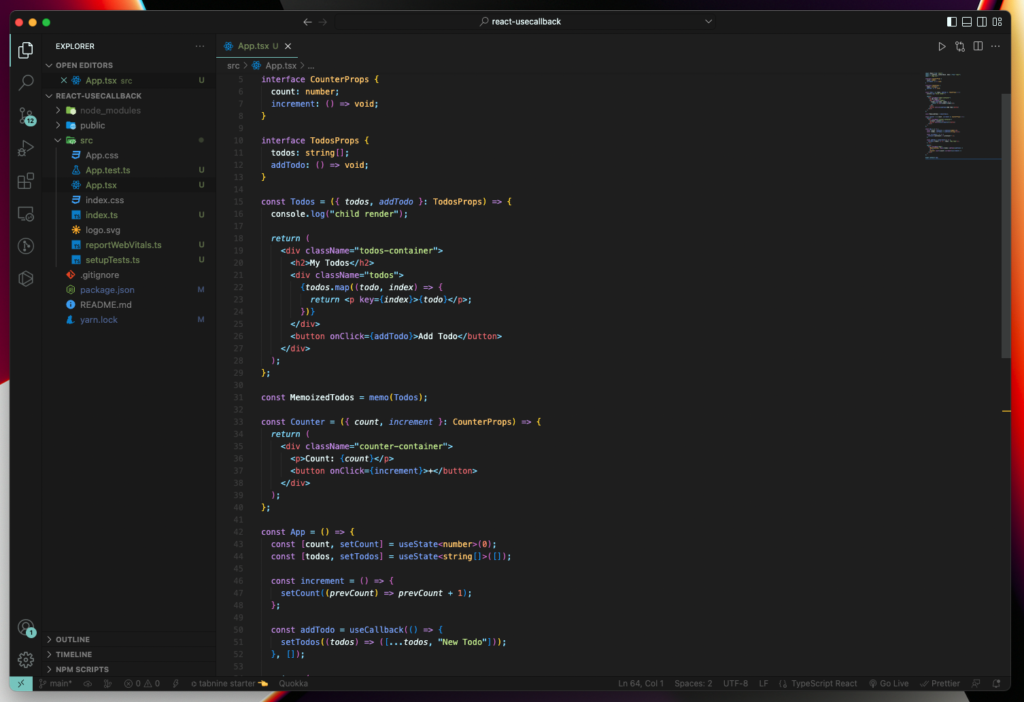
The next step would be to change the extensions and the contents of our project’s JavaScript files to reflect the addition of TypeScript.
In my case, it would look something like this:

By adding type support to our props and state definition statements, we can make our application more predictable and, thus, easier to work with in the future.
It might be a bit of a hassle to integrate TypeScript into a larger React project; however, the benefits will highly outweigh the integration time in the long term by making our lives easier as developers when trying to debug future issues.
Summary
While we haven’t gone into too much depth in regard to the pros/cons of adding TypeScript to our React applications, we have managed to discuss the ways how we can actually add to our projects.
There will be a follow-up article in the future regarding an in-depth overview of TypeScript, but until then, I do encourage you to check their official website, as well as this article.
I hope you’ve enjoyed the read and it helped you gain some insight into how to add TypeScript to your project and the tools required to do.
Feel free to leave any feedback on this article in the comments section below.
Cheers!
💬 Leave a comment