jQuery and React are both JavaScript libraries, but they each have their pros and cons. Read on to answer the jQuery vs React debate!

jQuery entered the scene back in 2006 when the JavaScript library landscape wasn’t as busy as it is now. At the time, it revolutionized web user interfaces by making it easier for devs to create interactive experiences.
jQuery helped the industry move from creating basic websites to building web apps.

React landed back in 2013, but gained a large adoption among web developers in 2016. Using React, developers can embed HTML inside JavaScript, allowing the HTML to be manipulated easier by either state or data change.
React helped the industry move from creating web apps to building complex, large scale single page applications (SPA). As a result, more and more developers and dev teams are switching over to using React.
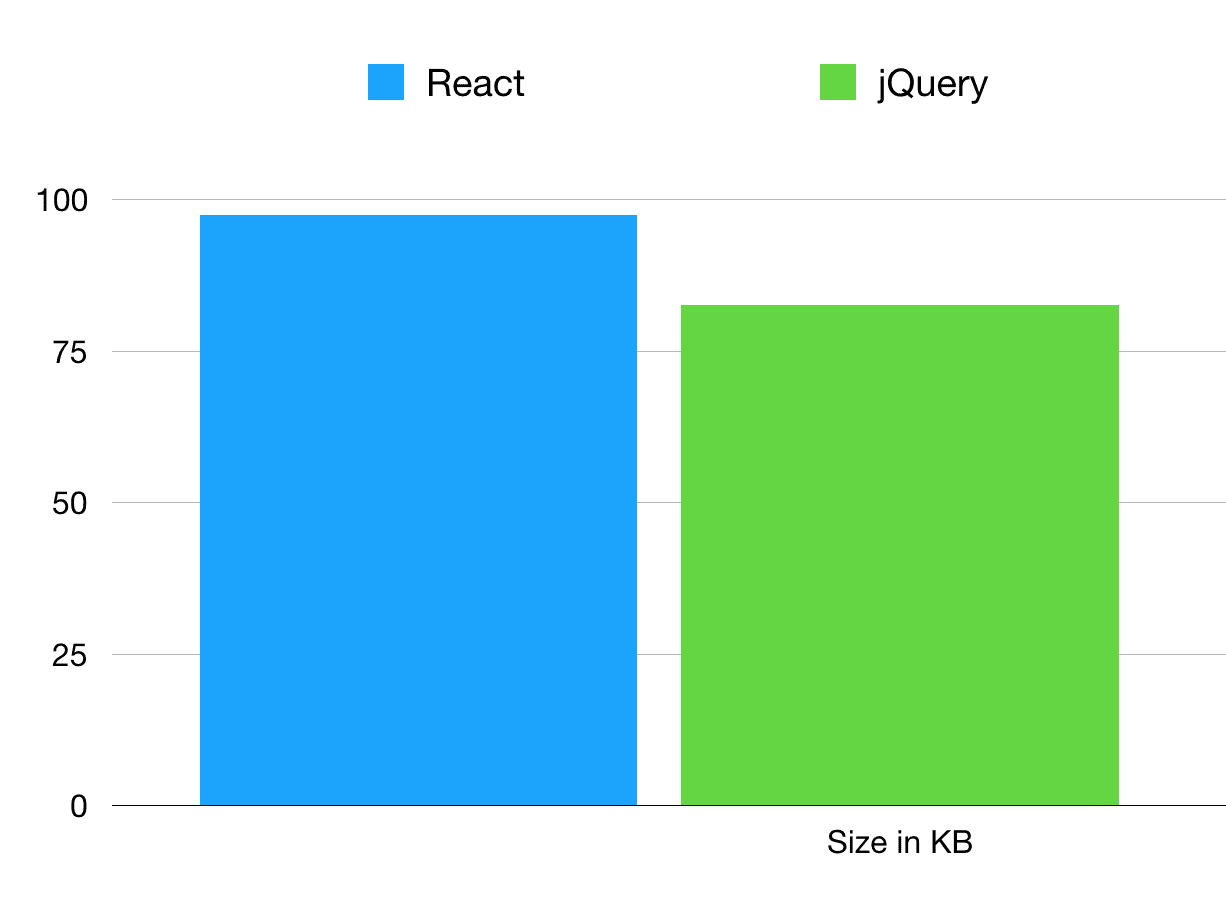
Library Size in KB
One of the most important things to consider when building a web app is the end user experience. They’re going to get frustrated if waiting for the browser to load a page. Therefore, we’re delivering a bad end user experience.
One complaint I hear often from devs is how large and bloated the React library is. Let’s see compare the size of jQuery vs React minified.

jQuery is 18% less in file size than React. You might not think that’s much, but loading almost 20% less when you’re on a 3G network on your smartphone makes a difference.
jQuery wins the size fight. Who said size doesn’t matter?
Job Opportunities
I’ve worked as a web dev for over 10 years, and have seen the industry shift from using jQuery, to Angular 1.X, to Angular 2 or React. Never have I seen a library have as much of an impact on the industry as React.
If you install the React Developer Tools browser extension, it tells you which websites use React.
I’m blown away by how many well-known web apps use React.
AirBnb, Zillow, TripAdvisor, Netflix, Dropbox, Facebook (obviously), Instagram, Carmax. You get the picture.
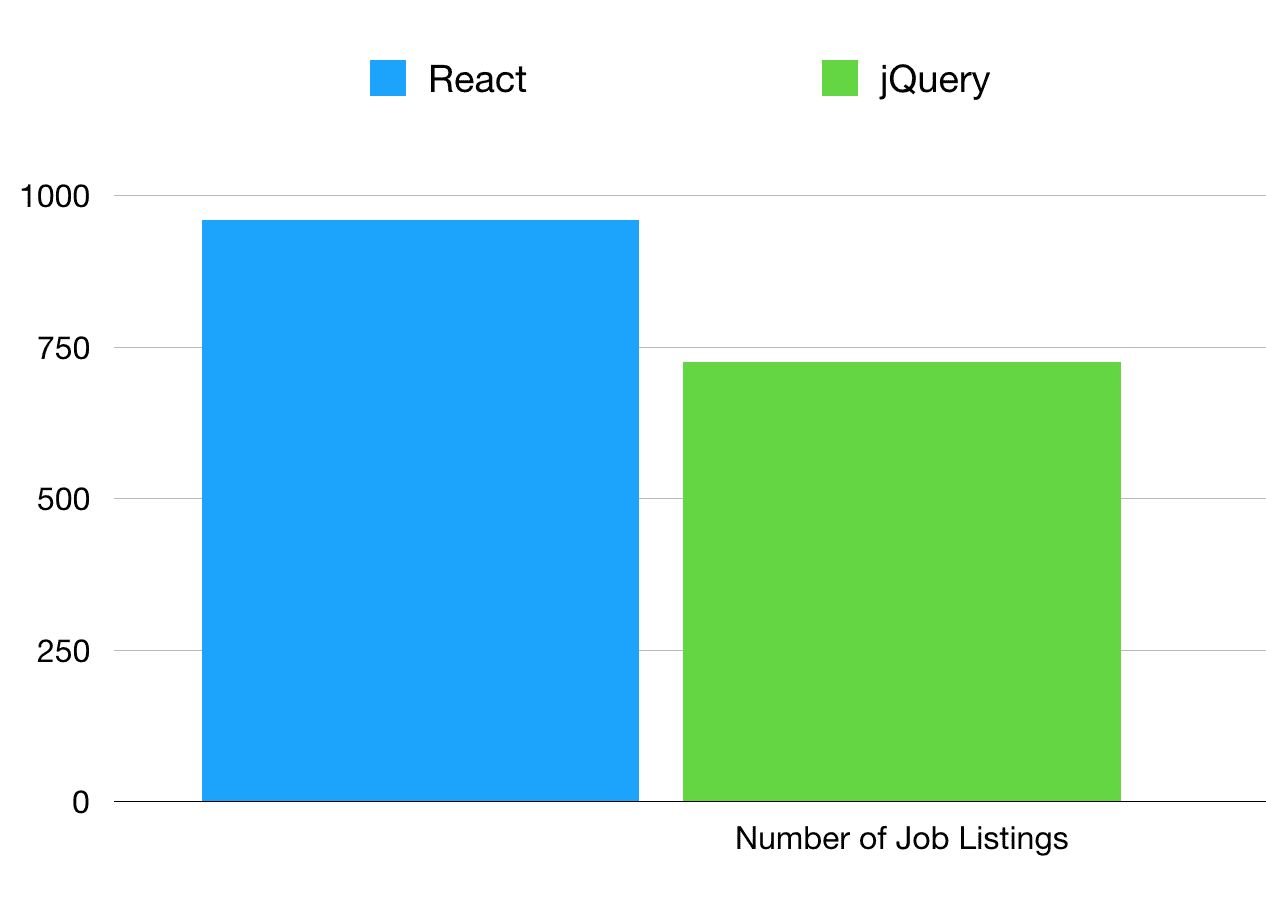
Adoption rates of React in the industry are so high, that the demand for React developers is at an

When it comes to job opportunities in jQuery vs React, React is a clear winner. It’s modern, more relevant, and dev teams at large companies are realizing its potential.
Third Party Libraries
The nature of web development is that if you need to add some functionality to your web app, there is a high chance that another dev has already done something similar, and released it as a library for other developers to use.

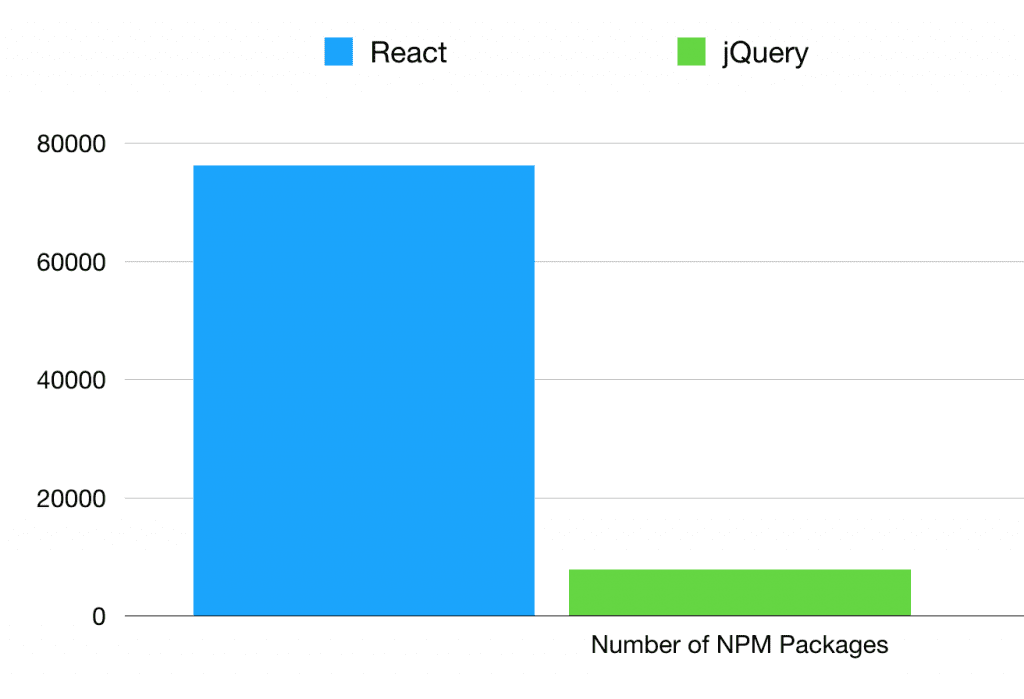
Although it’s not an exhaustive list, the Node Package Manager (NPM) is the largest source of JavaScript libraries in the world.
Searching NPM for jQuery vs React packages created some surprising results…

Given how old jQuery is, you’d expect there to be more libraries available. Although NPM was launched back in 2010, much after jQuery’s initial release back in 2006.
React is clearly the winner when it comes to the number of third-party libraries available.
Ease of Use
This one in the jQuery vs React debate is a little difficult to answer. Why? Because jQuery and React are used for different things.
jQuery is great for adding some flair to a website. For example: powering a simple contact form, adding an animated navigation menu, or adding a simple trigger event to a button.
Therefore, you wouldn’t want to use jQuery to build a complex web application with multiple views and complex functionality.
React, on the other hand, is much better equipped for these complex web apps. Why? Because of how it has been designed, and how you implement React components, amongst other things.
Read our tutorial on creating a full web app with React and Airtable to see how easy it can be to implement a React app.
I’m going to give ease of use to both jQuery and React.
Wrapping Up
Well, there you have it. We’ve learned a few interesting facts about jQuery and React, understood the job prospects, and learned how best to use either library.
If we’re just talking technically, then there is no winner when it comes to jQuery vs React because they’re both used to solve different programmatic problems.
For ex
If we’re considering other variables, such as job opportunities, longevity, etc, then the clear winner is React.
React is a modern JavaScript library, it has a great dev team, and it’s going to be supported for years to come thanks to all of you Facebook addicts out there.
💬 Leave a comment