
It’s about time I shared my reasons why I came back to web development after five years of iOS development, and why I attribute a lot of these reasons to React.
- From Web, to iOS, and Back Again
- Reason 1: React is Maintained by Facebook, and Facebook are Masters at Open Source Software
- Reason 2: React is Fast, Fun, and Refreshing to Write
- Reason 3: Getting Started with React Is a (Semi) Frictionless Experience
- Reason 4: The React Community is Buzzing
- Reason 5: The Job Market is Ablaze with React Jobs
From Web, to iOS, and Back Again
I began my career in web development eleven years ago, towards the end of 2008, although I’d been coding for fun long before that.
I landed my first job in the heart of the country I grew up in, London, UK, working as a contractor.
Initially, the apps I worked on were very simple. The majority of them were just extending the basic functionality of a webpage using libraries like jQuery and Backbone. These apps were definitely not like the fully-fledged web-apps that are common place in 2019.
I was new to the industry, but overall quite content with web development as a career path.

A few years passed. AngularJS became the de facto framework, revitalizing my excitement for web development. Angular allowed me, for the first time, to transfer ideas from my head into working, functional web-apps in a fraction of the time it would take if I had used jQuery.
By mid 2012, I had inherited my older brother’s iPhone 4 after he upgraded to the sleaker iPhone 4S. And not long before that, I bought the 2012 MacBook Air (my favorite laptop to this day).
I was heavily invested in the Apple ecosystem.
After learning of the buzz and excitement that was brewing in the iOS development world, I wasted no time purchasing a copy of iOS Development for Dummies and, iPhone 4 in hand, I fired up Xcode.
It was my first experience creating what felt like real apps. Of course, software isn’t real, but it felt like I was creating these tangible products using tools that I could trust (when Xcode decided to work), and not a flimsy text editor.
I loved it.
Compared to web, developing for mobile was a breath of fresh air. It came with new and exciting challenges, like how to design for smaller screen sizes and a completely new way to interact with the user interface.
I would spend the next five years focusing on iOS development. During that time, I moved first to Berlin, Germany, and then on to New York, working at a handful of small startups developing iOS products.
I even launched my own iOS app to the AppStore at the end of 2012.

However, In hindsight, I never fully left the web development world.
I like to keep up to date with what’s happening in the dev world. Whether that’s a new version of Unity, the latest browser-based design tool, or a new JavaScript library.
Therefore, when I first heard of React in late 2016, I didn’t hesitate to jump in and begin experimenting with it.
Although I had lost interest in Facebook as a product, I do hold their development practice in very high regard. You only to glance at Facebook’s Github repositories page to understand how much they contribute to the open-source community.
Which leads me nicely into my first reason:
Reason 1: React is Maintained by Facebook, and Facebook are Masters at Open Source Software
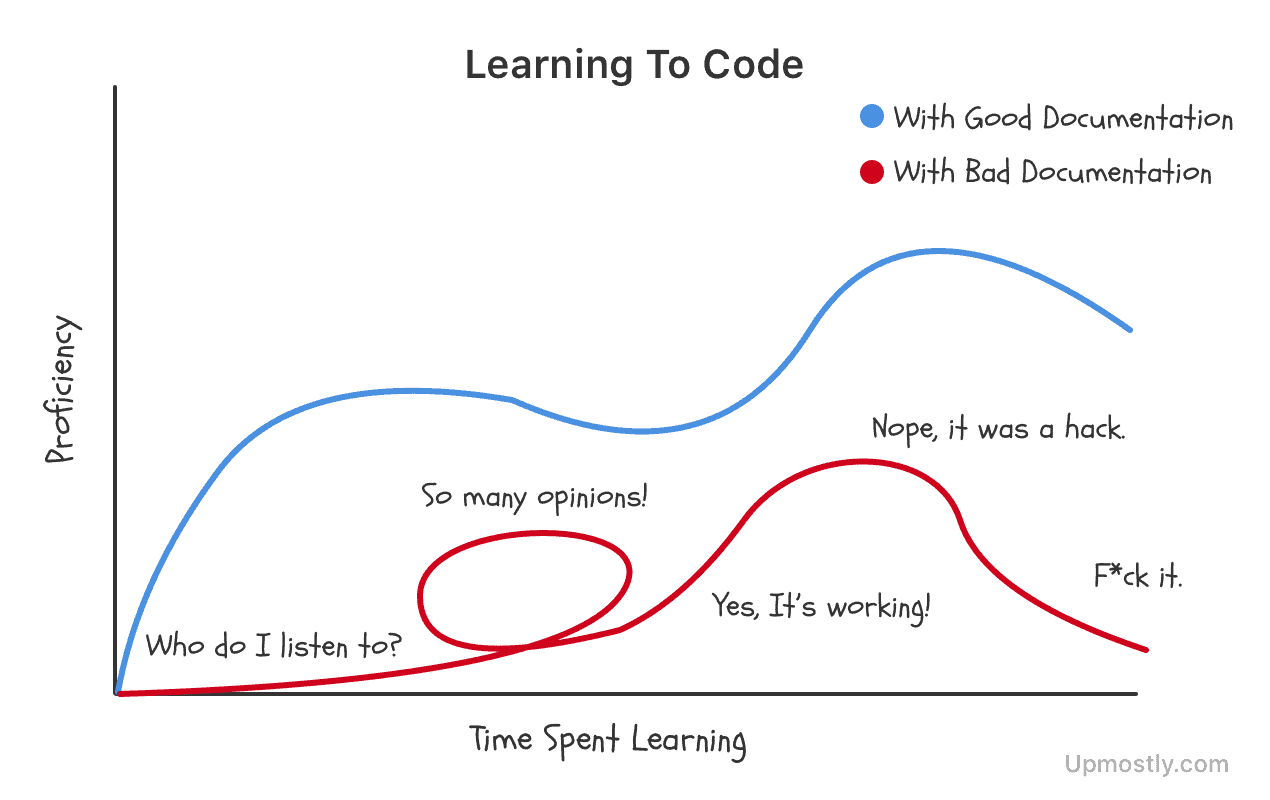
Facebook open-source development teams write outstanding documentation.
If a tool, library or whatever you’re learning is accompanied by easy-to-read, accurate documentation, the initial learning curve will be less.

Facebook contributes so much to the open-source community that they even have a dedicated page listing all of their open source projects.
Aside from Facebook teams writing fantastic documentation, it’s clear that the React development team work hard.
Since August 1st, 2018, React has had seven major releases. In just over thirteen months, React has had some very exciting updates, including:
- Hooks (A huge change)
- A completely revamped DevTools
- Code splitting tools with React.lazy
There aren’t that many companies that have a dedicated team working on open-source software. So, thanks Facebook!
Reason 2: React is Fast, Fun, and Refreshing to Write
React is a library, therefore it’s more lightweight than a fully-fledged framework. There’s zero boilerplate code to create a React component and begin using it.
Creating React components is even easier since the release of React 16.8, which introduced Hooks, doing away with class components, and allowing functional components to step out of the shadows and into the lime-light.
Hooks let functional components ‘hook’ into state and lifecycle functionality.
If you haven’t explored Hooks yet, check out my tutorial on Simplifying Forms using Custom React Hooks.
As a result, look at how clear and concise a stateful functional component can be:
import React, { useState } from 'react';
const Button = ({ label }) => {
const [isClicked, setIsClicked] = useState(false);
return (
<button onClick={() => setIsClicked(true)}>{label}</button>
);
}
export default Button;And if we wanted to use example Button component above, it’s just a case of importing it into another component and declaring it, like so:
import React from 'react';
import Button from './Button';
const ButtonPage = () => (
<>
<h1>Buttons!</h1>
<Button label="Click me!" />
</>
);
export default ButtonPage;JSX is my primary reason why React is so fun to write.
I’ll admit, it took me a while to get to grips with JSX’s syntax, but when I did, I was very quickly able to separate the view code from the logic code. As a result, components are extremely clear and quick to understand.
Take this next example demonstrating how to conditionally render a button’s label based on isPrimary’s value:
import React, { useState } from 'react';
const Button = ({ isPrimary }) => (
<button>
{isPrimary ? 'Primary Button' : 'Secondary Button'}
</button>
);
export default Button;Reason 3: Getting Started with React Is a (Semi) Frictionless Experience
“Where do I begin?” is a question all developers ask themselves when learning a new programming language, library, or framework.
That initial excitement of being able to create the next big thing quickly transforms into frustration as you slog through answer after answer on Stackoverflow of what do to next, or how to solve that one crippling bug.
For many developers, me especially, learning how to code comes from practice. Building small apps, trying out new design patterns, building more apps, and breaking stuff. It’s the same for learning any skill.
“Where do I begin?” is a question all developers ask themselves when learning a new programming language, library, or framework.
As the saying goes: Practice makes perfect.
The other aspect of learning is this: If you’re aware that you’re progressing at that skill, you’re more likely to continue using that skill.
As a result, If you’re to be successful with a skill, the learning experience must be frictionless.
In hindsight, it was this frictionless learning experience that, unbeknown to me at the time, kept me progressing further and further down that Apple shaped hole. Before I knew it, I was well on my way to launching my first iOS app.
Why did I keep building iOS apps?
It’s simple.
Apple have made it painless for new developers to go from nothing to a running iOS app.
| iOS | Web |
|---|---|
| Xcode is pre-installed on every Mac | There are several text-editors and IDEs to pick from. Some are free, some are paid. |
| A complete video tutorial series, “Developing iOS Apps” by Stanford University is free to download on iTunes. | Learning is a piecemeal approach through a combination of online tutorials (like the ones I write for React), YouTube, Treehouse, Stackoverflow, and Udemy. |
| iOS is universal. There’s typically one way to do something. | A few years ago there was the joke that a new JavaScript framework was released every week. There’s a lot of truth in jest: In web development it feels like there are millions of ways to approach building a web app. |
| Swift is the only language needed (Objective-C-who?) | HTML, CSS, JavaScript. Then you’ve got TypeScript or Flow to consider. |
| … | Webpack |
I understand that web development will never be like iOS development, simply because there isn’t one company who can dictate the entire development stack.
Google own the market share of web browsers with Chrome, Microsoft appear to take the IDE crown with Visual Studio Code, and Facebook are storming ahead in popularity of most used UI library with React.
So, how does React make the learning experience faster?
Well, once you’ve picked an IDE and decided to jump in to bed with React, The React team do a fantastic job of letting you hit the ground running with their absolutely brilliant Create React App tool.
npx create-react-app my-appCreate React App is a tool for quickly scaffolding a new React app so you can spend less time configuring and more time creating.
With a single command, you can have a fully scaffolded, webpack’d React app in less than a few minutes.
Reason 4: The React Community is Buzzing
As with any skill, it’s a fantastic feeling when you’re part of a close-knit community of likeminded individuals who share that same excitement.
Apple created a wonderful iOS development community when they put coding center stage with their WWDC events.
I have fond memories crowding around a TV with other iOS devs wherever I was working at the time, watching WWDC every year.
I’m pretty sure I’ve watched WWDC at every dev-shop I’ve worked at, first in London, then in Berlin, and finally, New York. I’ve been out of the iOS development space for almost three years now, and I still to this day tune in to watch WWDC.
WWDC was a catalyst in making iOS development exciting, and, dare I say it, cool.
Fast forward to 2019, and the React dev community is emulating a lot of what made the iOS community great. It contains that same buzz and excitement.

What’s also fantastic, is that we’re seeing thought leaders emerge out of the crowd who provide a so much for the React community. Individuals like Dan Abramov, Cassidy Williams, Kent C. Dodds, and Sophie Alpert.
These individuals, and many, many more, contribute a huge amount to the community, through sharing insights, learnings, and tutorials. A community is stronger if it works together.
Reason 5: The Job Market is Ablaze with React Jobs
I’m not going to lie, earning potential is a big reason for me. Yes, I, like many others, have a pipe dream that one day I’ll earn enough money to retire early and live the rest of my days on a remote island somewhere in the mediterranean (I’ll keep writing React tutorials until then!).
That’s why job opportunities features on my list of reasons why React has reinvigorated my love for web development. Having said that, I’d much rather build products using languages and tools I enjoy rather than a technology stack that pays extremely well but isn’t my cup of tea.
It’s relieving to see how many React jobs there are. This is only a hunch, however I’ve noticed more and more React jobs appearing on job boards. It’s comforting to know the skill I enjoy is in such high demand at the moment.
I’m going to let you in on a secret. I knew about the influx of React jobs even before the hordes of recruiters did.
How?
It’s all thanks to that little React shaped badge nestled quietly in the top right corner of my browser window: The React Developer Tools.
As well as being a must have for React developers, the React Developer Tools browser extension performs a neat little trick whenever I visit a website: It illuminates a cool-blue color if that website has been built using React.
Over the last year, I’ve noticed that little blue React logo spring into life more and more whenever I visit some of the web’s biggest apps.
Just take a look at some of these world-class web apps that are built using React:
- Steam
- Airbnb
- Wayfair
- New York Times
- Hipmunk
“That’s all well and good, James, but what does this have to do with the job market?”
Smaller product teams will naturally look to the larger, established products to understand what technologies scale well. When the maturer products use a particular stack, it’s a pretty accurate indication that the stack has been tried and tested in a large-scale production environment.
Blog posts on learnings, interesting tips and tricks, and tutorials are published and word gets around. As a result, other developers read these articles and adoption rates increase, which in turn creates more jobs.
Before you know it, you get ten messages a day from recruiters about React jobs on LinkedIn…
…until the next JavaScript library is released and nature repeats itself.
💬 Leave a comment