In this article, we are going to look at another i18n feature. We have learned why is it preferred to do internationalization in your application and we covered localization as well. It helped us translate our application as the user preferred. The only catch was to handle hardcoded strings in our application in a separate directory.
Why Pluralization?
It is very hard to handle single/plural forms of nouns of English in your application. It is one of the problems that occur in software because of human language constraints. Ways to pluralize your application
- Manually handling it in your application with boiler plate code
- Using i18next
Manual Approach
Let’s say we wanted to check how many times the user has switched their language in the application
const textToDisplay = `You have switched languages ${languageSwitch.length} time(s) `;Well, this one does not look tidy and hassle-free at all. Let’s try it out with i18next.
i18next Approach
Let’s try to do pluralization in a cleaner way 🧹🧽
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import LanguageDetector from "i18next-browser-languagedetector";
i18n
// detect user language
// learn more: https://github.com/i18next/i18next-browser-languageDetector
.use(LanguageDetector)
// pass the i18n instance to react-i18next.
.use(initReactI18next)
// init i18next
// for all options read: https://www.i18next.com/overview/configuration-options
.init({
debug: true,
fallbackLng: "en",
interpolation: {
escapeValue: false, // not needed for react as it escapes by default
},
resources: {
en: {
translation: {
description: {
part1: "Edit <1>src/App.js</1> and save to reload.",
part2: "Learn React",
},
counter_one: "Changed language just once",
counter_other: "Changed language already {{count}} times",
},
},
de: {
translation: {
description: {
part1: "Ändere <1>src/App.js</1> und speichere um neu zu laden.",
part2: "Lerne React",
},
counter_one: "Die Sprache wurde erst ein mal gewechselt",
counter_other: "Die Sprache wurde {{count}} mal gewechselt",
},
},
},
});
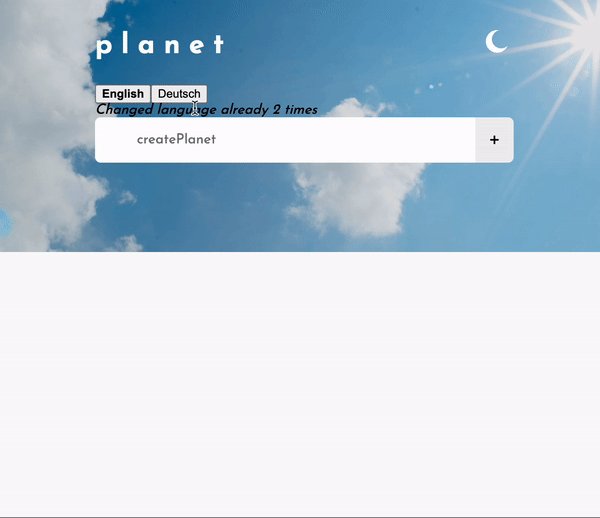
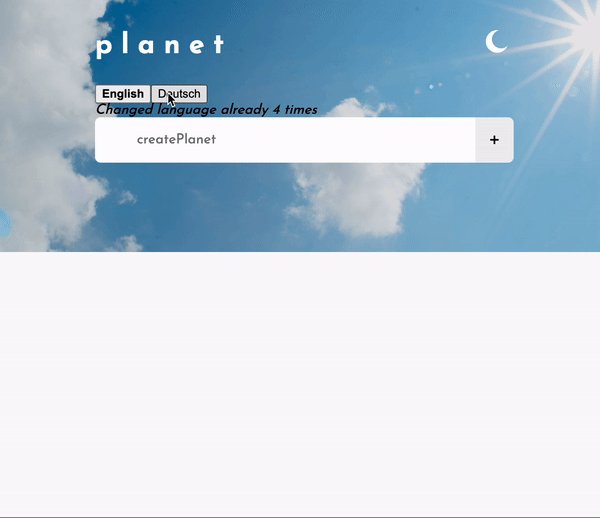
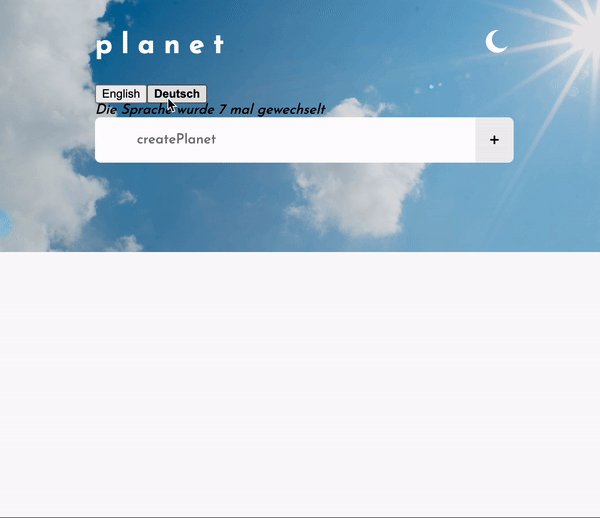
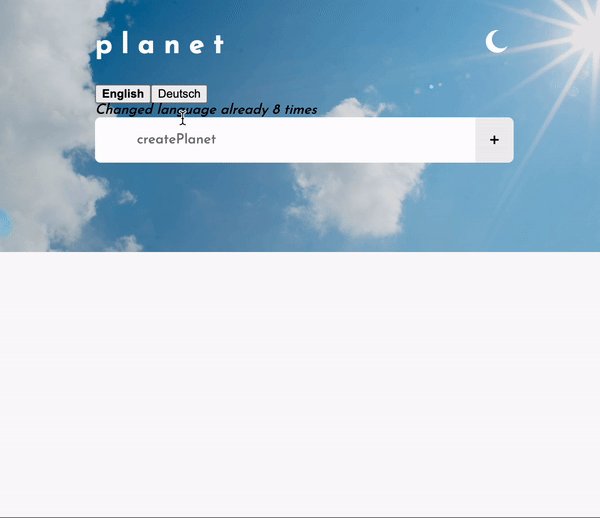
export default i18n;We have updated our translation objects with the counters and now injecting them in App.js.
<i>{t("counter", { count })}</i>Make sure the key of this useTranslation hook is count. That is a requirement by i18next.
Moment Of Truth🤓

Wrap Up
This one was pretty much self-explanatory. Now we know the importance of internationalization and why is it not just about translations. Aim to go global from the start and structure your application in that manner so that you don’t have to do all the hard work at once. I’ll see you at the next one. Take care 🤗
💬 Leave a comment